Как выбрать цвета для сайта.
Выбрать цвета для сайта необходимо правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение.
Содержание статьи
Чтобы выбрать цвета для сайта стоит учесть следующие факторы:
- Целевая аудитория. Цвета соответствуют интересам и предпочтениям целевой аудитории.
- Бренд-идентичность. Цвета соответствуют настроению и голосу бренда, его идентичности.
- Психология цвета. Цвета могут вызывать определенные эмоции у посетителей сайта, поэтому важно учитывать их психологические эффекты.
- Контрастность. Цвета сочетаются друг с другом, они контрастны и обеспечивают хорошую читаемость.
- Удобство чтения. Цвета обеспечивают удобство чтения текста и не создают проблем с глазами.
- Типография. Цвета сочетаются с типографией, выбранной для сайта.
- Адаптивность. Цвета безопасны для использования на различных устройствах и в разных условиях освещения.
Когда все эти факторы учитываются, веб-дизайнер может выбрать идеальный цвет для сайта.
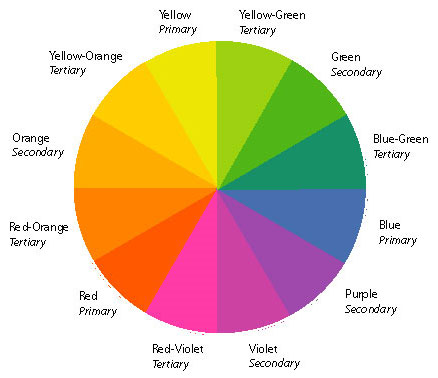
Цветовой круг
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Цветовой круг изобрел Исаак Ньютон, обосновав теорию света и цветов в 1666г. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.

Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Цветовые схемы.
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый (эти цвета характерны для художественной системы цветовоспроизведения. В RGB Максвелла — это красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
Виды цветовых схем
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней.

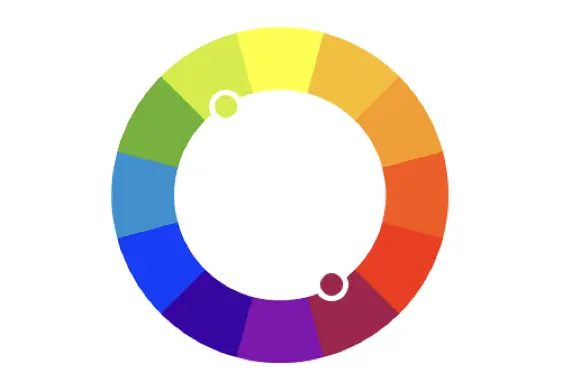
Аналоговая
Аналоговые палитры основываются на цветах, расположенных рядом на цветовом круге.

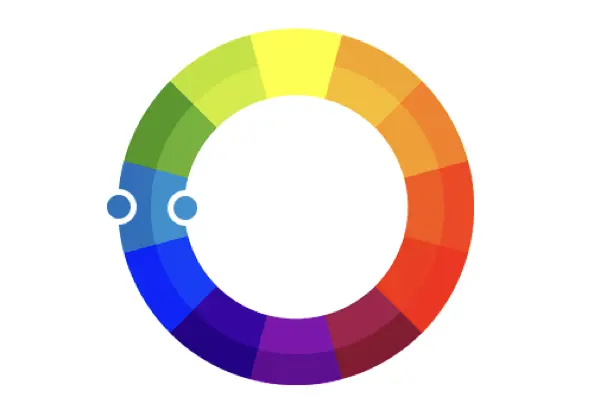
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.

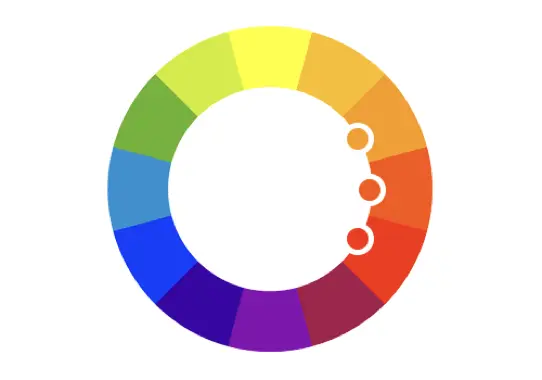
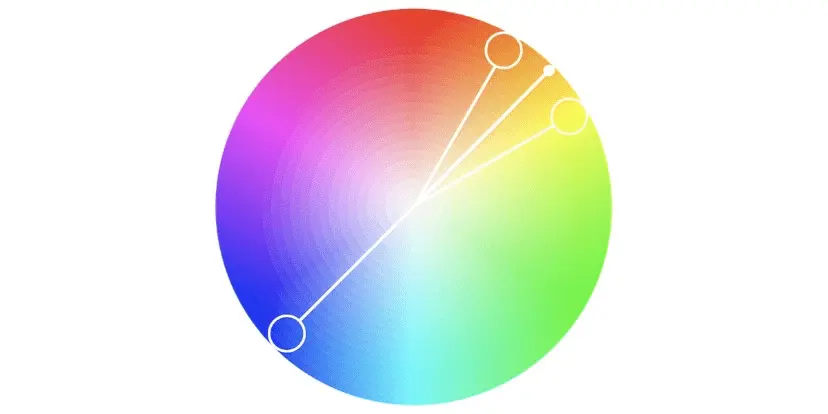
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.

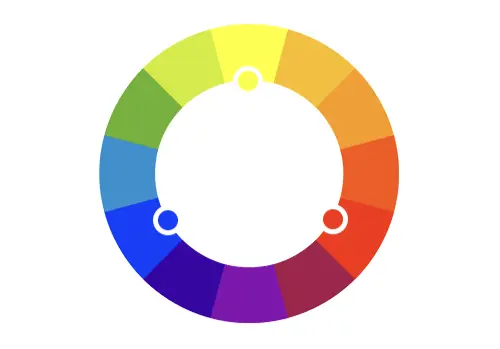
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга.

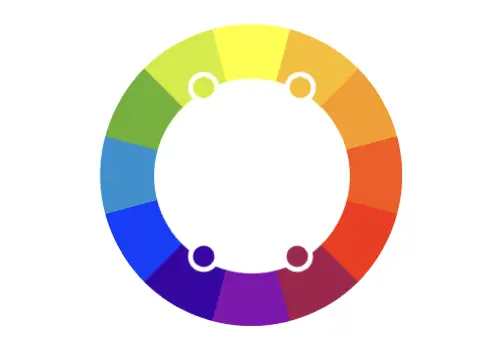
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов.

Сервисы для подбора цветовых схем для сайта
Для помощи в выборе цветовой схемы существует специальные сервисы. Ниже привели некоторые из них.
— Adobe Color — это бесплатный инструмент, позволяющий экспериментировать с различными цветами и создавать гармоничные цветовые схемы. Он также поможет быстро определить цвета, которые сочетаются лучше всего с уже выбранными.
— Color Hunt — это кураторский ресурс, который предлагает коллекцию готовых цветовых схем от пользователя для пользователя. Содержит множество интересных цветовых решений.
— Coolors — это сервис для подбора цветовых схем, который предлагает множество инструментов для итеративного подбора идеальной цветовой палитры. Он также подходит для создания анимации изменения цветовых схем.
— Paletton — это профессиональный инструмент для подбора схем. Он позволяет выбирать цвета, итеративно изменять насыщенность и яркость, а также настраивать контраст.
Cочетания цветов в веб-дизайне
Цветовые схемы с мягкими тонами
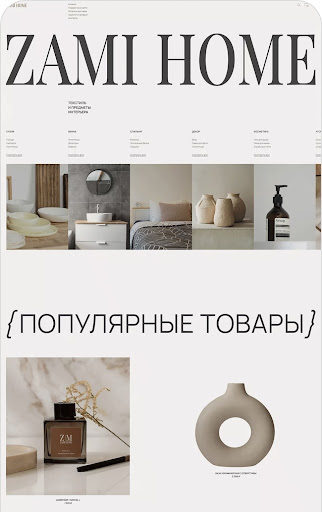
Такие цветовые сочетания подойдут, если у заказчика бренд экологичной одежды, приятной кофейни или онлайн-магазин, как например, магазин текстиля и предметов интерьера ZAMI HOME.

Красный + нейтральные цвета
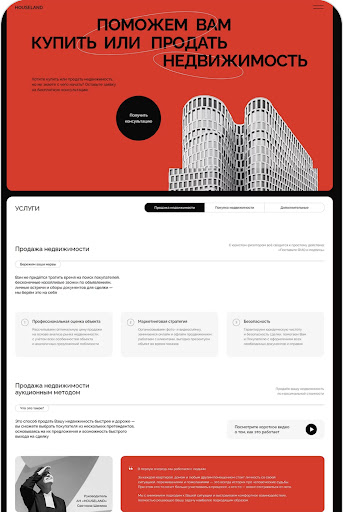
Красный цвет в сочетании с белым, черным или серым выгодно подчеркивает важные экраны на сайте, расставляет акценты. Это важно, если нужно показать четкость и серьезность бренда. Например, как в агентстве недвижимости Houseland.

Плавные градиенты синего и зеленых оттенков
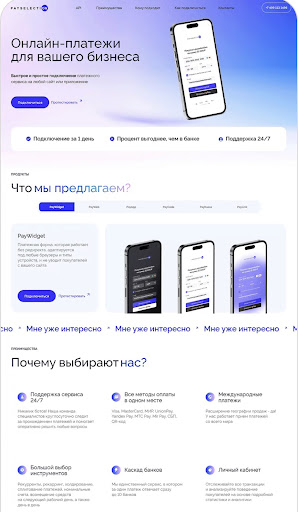
Градиенты мягких оттенков зеленого и синего хорошо сочетаются с тематикой новых технологий.
Например, дизайн сайта сервиса Pay Selection. Сервис обещает быстро и просто подключить платежный сервис на любой сайт или приложение.

Футуристичность
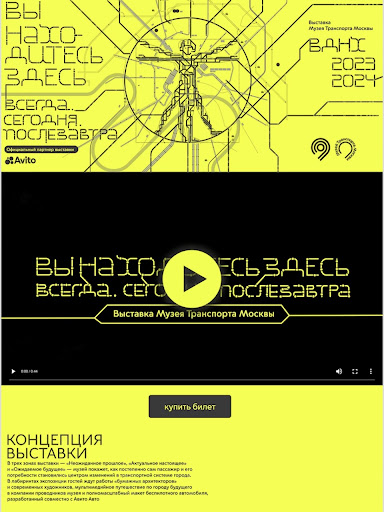
Сочетания черного с ярким зеленым, синим, розовым, добавление прямых линий, иногда геометрических фигур — это создает впечатление будто вы не просто зашли на сайт, а перенеслись немного в будущее, которое показывали в фантастических фильмах.
В пример можно привести сайт выставки музея транспорта Москвы Mtmuseum.

Монохром
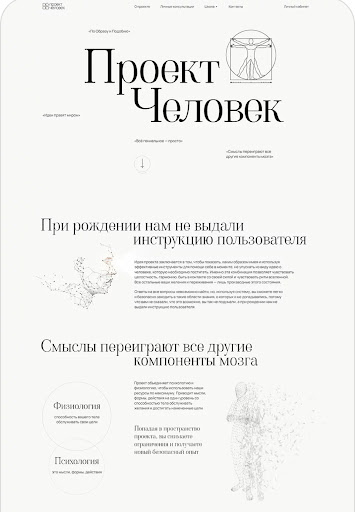
Такой спокойный дизайн можно дополнить минималистичными иллюстрациями или стильными зарисовками.
Этот способ визуализации ценностей заказчика реализовали на сайте «Проект Человек», который продвигает новую методику по психологии. На сайте использовали точечные компьютерные модели человека и отсылки на иллюстрации эпохи Возрождения, например, Витрувианского человека, созданного Леонардо да Винчи.

Все эти факторы необходимо учитывать при выборе схем цвета для сайта.
Как запустить акцию на сайте читайте здесь.



Всего комментариев: 0