Новый редактор Gutenberg | WordPress 5.0
В декабре 2018 WordPress выпустил новый релиз движка — WordPress 5.0 Bebo (подробности здесь). Если вы еще не обновились, то может даже и не в курсе, что с новой версией WordPress глобально поменялся подход к написанию и редактированию статей. Новый блочный редактор Gutenberg все перекроил и поставил с ног на голову. Где и что теперь искать — сам черт не разберет. Конструкторы а ля drag&drop рулят!

Но, как говорится, после драки кулаками не машут. Что есть, то есть. Придется разбираться с новым редактором и попутно исправлять косяки радоваться жизни. В этой статье я расскажу и покажу, как пользоваться новым редактором Gutenberg в WordPress. А вы уж сами решайте, что вам подходит, а что нет.
Между прочим, у самого WP пока нет руководства для пользователей Gutenberg. Для разработчиков есть, для дизайнеров тоже есть, а для обычных человеков нет. Есть только раздел с названием User Handbook, но пока он пуст (ссылка). Так что мы первые! 🙂
Заварите ведро кофе, букаф будет много.
Содержание статьи
- 1 Что такое Gutenberg
- 2 Как пользоваться редактором Gutenberg. Первые шаги
- 3 Как в редактор Gutenberg добавлять подзаголовки
- 4 Как в редактор Gutenberg добавлять изображения
- 5 Как в Gutenberg добавлять видео
- 6 Как в Gutenberg добавлять колонки с текстом
- 7 Еще полезные настройки редактора Gutenberg
- 8 Почему стоит переходить на редактор Gutenberg
Что такое Gutenberg
Главная фишка редактора Gutenberg — блочный конструктор, с которым вы не просто добавляете контент на страницу сайта, но и тут же его форматируете, перетаскивая элементы изящным движением мышки и расставляя их в нужном порядке.
Вам нужно обтекание картинки текстом? Не проблема! Передвигаете картинку в нужное место страницы и задаете обтекание. Хотите сменить цвет заголовка? Легко! Хотите воткнуть видяху с ютуба или иного источника? Проще пареной репы! И так во всем.
Или возьмем разбивку текста на колонки, как в журналах или газетах. Редактор Gutenberg делает это на раз. Правда, ваш шаблон тоже должен поддерживать такое форматирование, но это уже дело следующее.
А вот приспичило вам нетленки свои стихотворные накидать в бложике. Со старым редактором вы мало чего могли сделать, а с Gutenberg есть возможность красиво все оформить, как в книжках. Впечатляет? Еще бы!
Про рецепты вкусняшек я и не говорю. Чтобы наглядно все оформить раньше приходилось искать подходящий шаблон и достаточно долго разбираться в его настройках. Ау, прекрасные владелицы кулинарных блогов! Уж вы то меня понимаете. Верно?
А теперь с редактором Gutenberg вы быстро раскидаете меню по странице сайта, красиво оформите рецепт и приправите симпатичными картинками. И все это без лишних хлопот и навыков верстки сайта.
В общем, герр Gutenberg умеет многое творить с контентом. Ваша задача — научиться всем этим добром управлять.
Как пользоваться редактором Gutenberg. Первые шаги
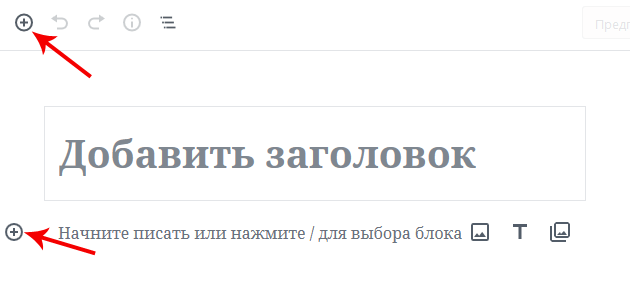
Зайдите в админ-панель и в разделе «Записи» нажмите «Добавить новую». Первое, что вы увидите — очень лаконичный рабочий стол, где есть только окошко для заголовка и приглашение «Таки начните писать уже!». Просто мечта минималиста.
Вверху слева вы увидите значок + в кружочке. Этот же значок появляется, когда вы наводите курсор на блок с приглашением что-нибудь написать. По всплывающей подсказке становится понятно, что этот плюс добавляет на страницу новый блок. Это может быть что угодно: подзаголовок, параграф текста, картинка, видео, кнопка и пр.

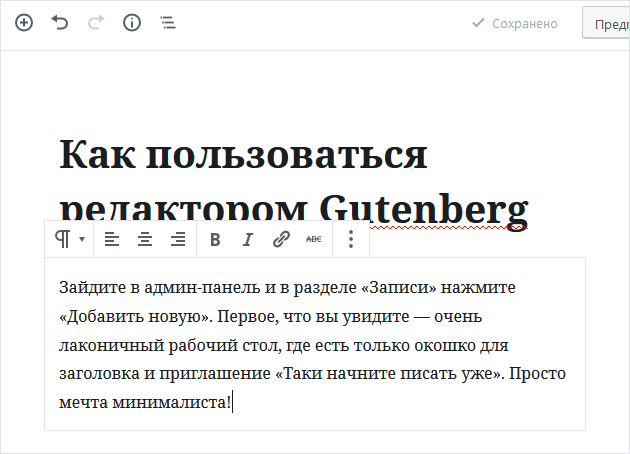
Пока ничего сложного здесь нет. Вы просто добавляете на страницу необходимые вам элементы и редактируете их. Давайте для начала напишем заголовок и один абзац текста:

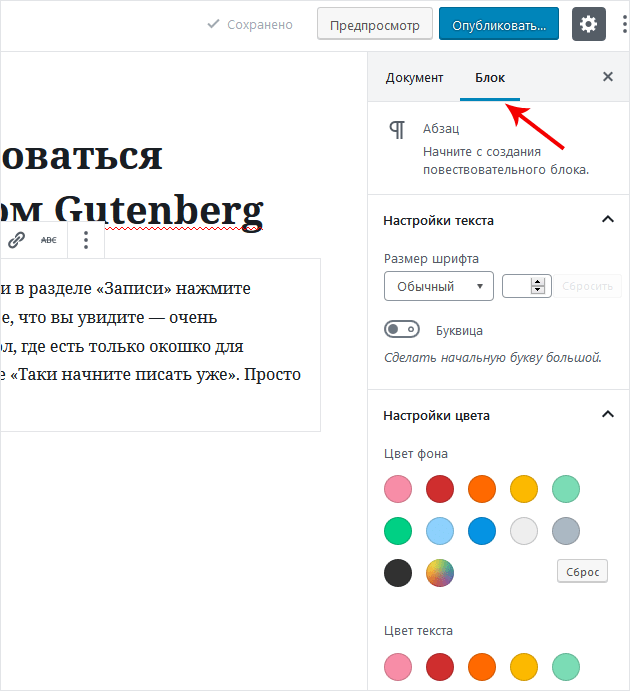
Обратите внимание: когда вы находитесь в каком-либо блоке (кроме заголовка поста), то справа в сайдбаре автоматически включается вкладка «Блок». Здесь вы можете настроить внешний вид текущего блока. Например, фоновую заливку или цвет шрифта. Для абзаца вы можете включить отображение первой буквы в виде буквицы, что очень удобно и смотрится красиво, как в старинной книге.

Сайдбар разделен на две вкладки: «Документ» и «Блок». Во вкладке «Документ» находятся настройки страницы. На вкладке «Блок» расположены настройки текущего блока. Сайдбар можно скрыть нажатием на шестеренку.
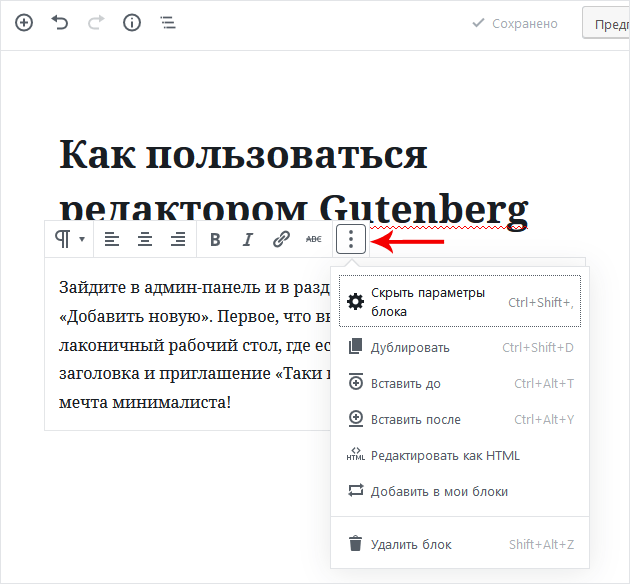
Вернемся к самому абзацу. Над текущим абзацем вы видите стандартный набор иконок для редактирования: выравнивание, выделение текста жирным или наклонным, добавление ссылки и т.п. Иконка в виде трех вертикальных точек прячет выпадающее меню, в котором есть еще ряд полезных настроек.

Здесь вы можете:
- Скрыть/показать параметры блока. Если нажмете «скрыть», то сайдбар справа просто выключится, освобождая место на экране (особенно удобно на мобильных девайсах).
- Дублировать. Кликните по нему, и под вашим блоком появится точно такой же блок с тем же содержимым.
- Вставить до/ Вставить после. Добавляет блок выше или ниже текущего.
- Редактировать, как HTML. Переключает текущий блок в режим редактирования HTML, что тоже порой весьма удобно.
- Добавить в Мои блоки. Очень полезная фишка! Вы создаете содержимое и сохраняете его для повторного использования на сайте. Обновите блок, и изменения произойдут везде, где он использован.
- Удалить блок.
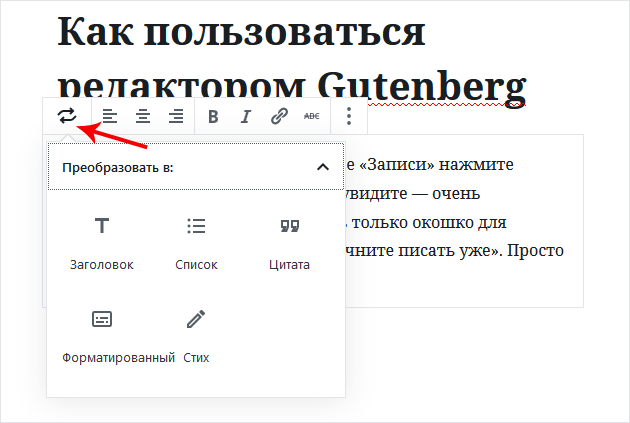
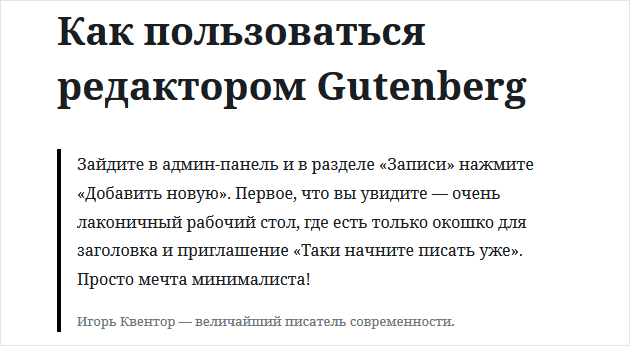
В наборе иконок для редактирования слева есть кнопка преобразования блока. Нажав на нее, вы можете быстро сменить тип блока на другой. Например, абзац на цитату:


Обратите внимание: При наведении мышки на любой блок, слева появятся стрелки вверх и вниз, а также иконка руки. Вы можете перетаскивать блок в любое нужное место на странице.
Как в редактор Gutenberg добавлять подзаголовки
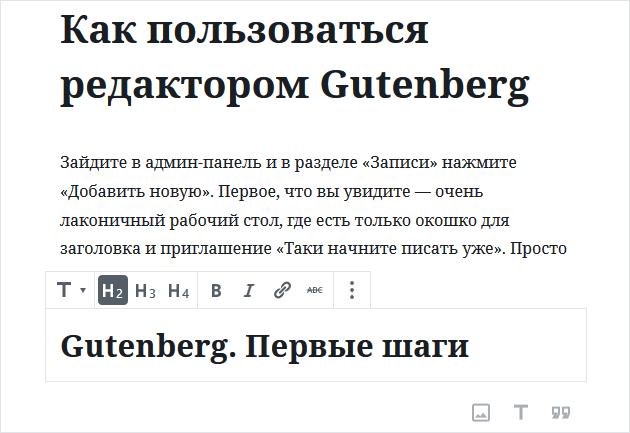
Давайте теперь добавим подзаголовок. Для этого можно нажать на иконку + или на иконку с буквой Т. В блоке с подзаголовком есть свой набор инструментов. Вы можете выбрать уровень заголовка (от H1 до H6), выравнивание, а также добавить HTML Якорь, который позволяет напрямую ссылаться на раздел на странице (для этого кликните по разделу «Дополнительно» в сайдбаре).

Как в редактор Gutenberg добавлять изображения
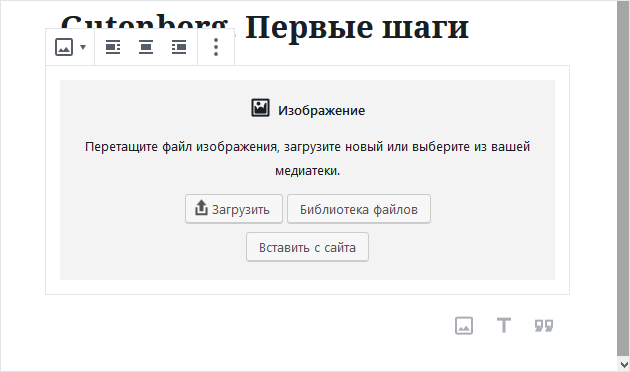
А теперь давайте добавим картинку в пост. Для этого кликните по иконке + или по иконке с картинкой. В этом блоке вы можете добавить изображение со своего компьютера, из библиотеки уже загруженных файлов или загрузить с другого веб-ресурса по ссылке.

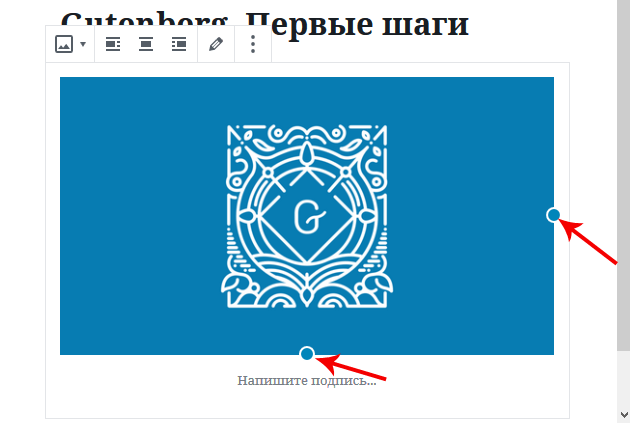
Изображение вы можете тонко настраивать по своему усмотрению. Справа и снизу вы увидите точки, за которые картинку можно растягивать или сжимать, визуально подгоняя под разметку вашей статьи. Под картинкой можно добавить подпись.
Кроме того, в сайдбаре вы можете добавить изображению альтернативный текст (атрибут alt=""), выбрать размер изображения (несколько вариантов), добавить ссылку.

Обратите внимание: На вкладке «Документ» в сайдбаре есть раздел «Изображение записи». Вы можете использовать его для добавления миниатюры, как и в старом редакторе.
Но есть плюшка гораздо вкуснее! В редакторе Gutenberg вы можете задать для статьи настоящую обложку с названием. Она же будет в дальнейшем использоваться в качестве миниатюры, например, в «Похожих статьях», или как первая картинка поста для расшаривания в соцсетях.
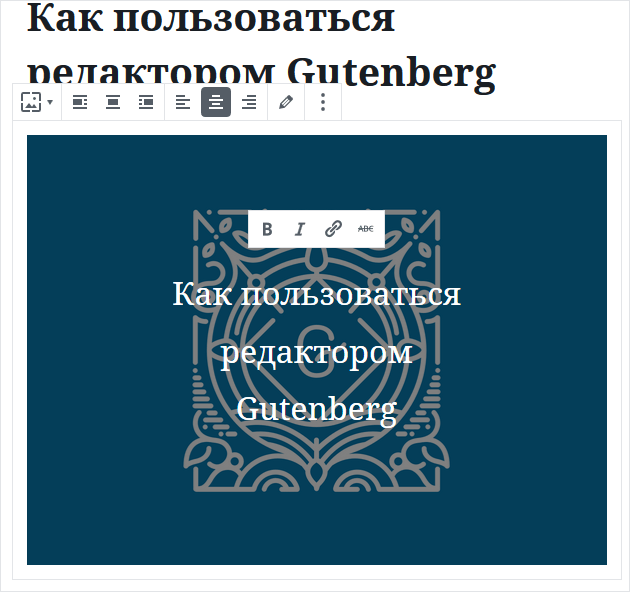
Чтобы добавить это изображение-обложку в новом редакторе Gutenberg кликните по иконке + и выберите в разделе «Основные блоки» кнопку «Обложка». Редактор предложит вам перетащить изображение или видео, загрузить новое или выбрать файл из вашей медиатеки. Выбираем нужный файл, кликаем по надпись «Введите заголовок…» и вписываем заголовок:

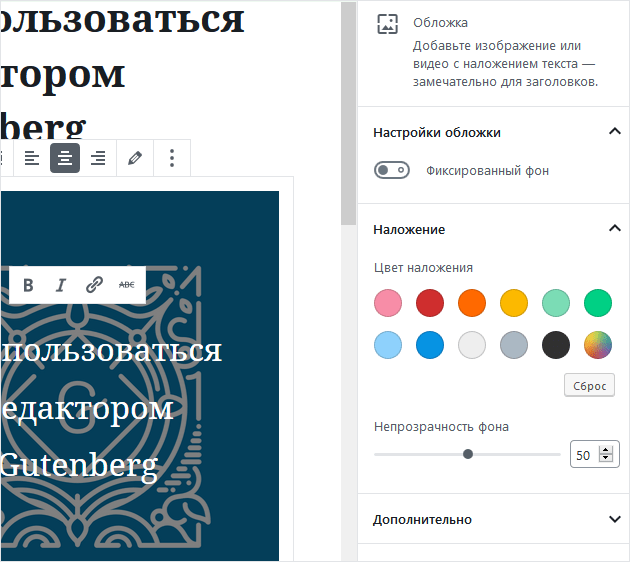
Справа в сайдбаре вы увидите ряд настроек для обложки. Вы можете задать ее как фиксированный фон, добавить цвет наложения или настроить непрозрачность фона. Вы сразу будете видеть, как обложка станет выглядеть в реале. В этом большой плюс редактора Gutenberg — наглядность.

Как в Gutenberg добавлять видео
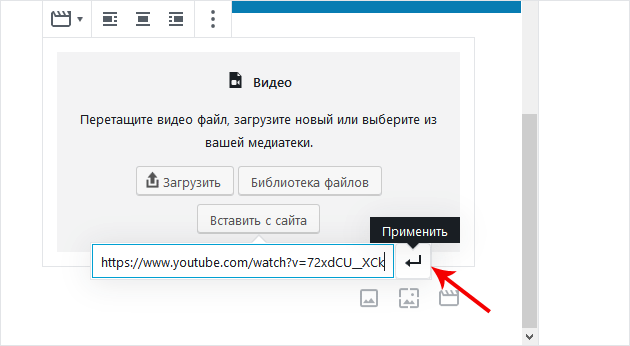
Чтобы добавить видео в редакторе Gutenberg нажмите на иконку +, перейдите в раздел «Основные блоки» и кликните по кнопке «Видео». Здесь вы так же можете добавить видео-файл со своего компьютера или уже из загруженных в библиотеку, либо со стороннего сайта (редактор Gutenberg распознает 34 различных сторонних сервиса).
Давайте добавим видео с Youtube. Кликнем по кнопке «Вставить с сайта» и добавим туда ссылку с Youtube. После добавления нажмите кнопку «Применить» (стрелка, как на кнопке Enter на клавиатуре). Здесь вы также можете добавить подпись под видео.

Обратите внимание: Редактор Gutenberg умеет учиться и постепенно переносит наиболее часто используемые блоки в самый верхний раздел, который так и называется «Часто используемые». Согласитесь, это очень удобно. Не нужно лишний раз искать, где там эта кнопка или обложка прячется.
Как в Gutenberg добавлять колонки с текстом
Вот от этой фишки просто должны писать кипятком любители колоночных текстов а ля журналь или газета. Ранее подобного просто не существовало. Разве что в специально заточенных «журнальных» темах WordPress, да и то лишь условно.
Теперь вы можете уже на этапе написания статьи разбивать ее на отдельные колонки. Круто же! 🙂
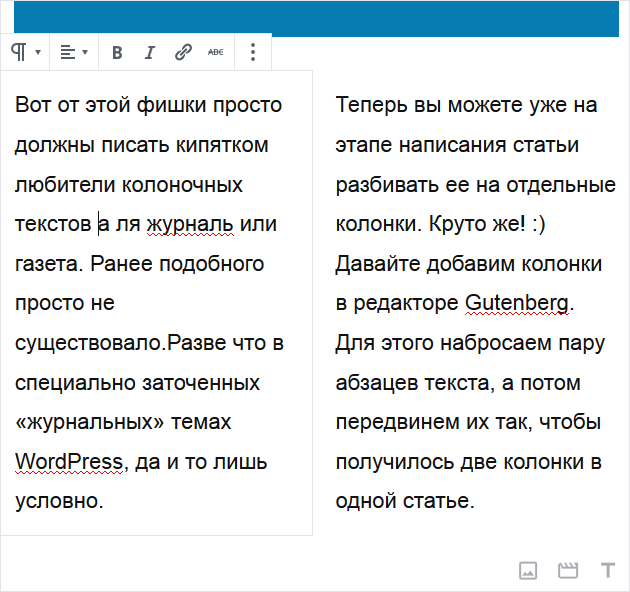
Давайте добавим колонки в редакторе Gutenberg. Для этого нажмите на иконку +, зайдите в раздел «Элементы разметки» и нажмите на кнопку «Колонки». В результате получится блок с двумя колонками внутри. В каждый вы можете добавить текст:

Если вам нужно больше двух колонок, то еще до добавления текста нажимайте на плюсик справа от крайней колонки. При этом будут добавляться новые пустые колонки.
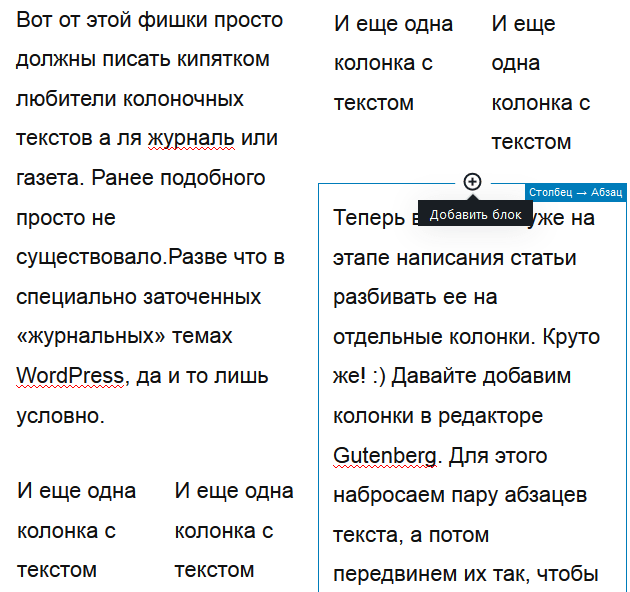
С колонками можно наворотить действительно сложное форматирование страницы. К примеру, если навести курсор на верхнюю границу любого блока, то по центру границы тоже появится значок +. Кликнув по нему, вы добавите сверху новый блок.
Давайте добавим к нашим колонкам еще па парочке миниатюрных колонок-вставок:

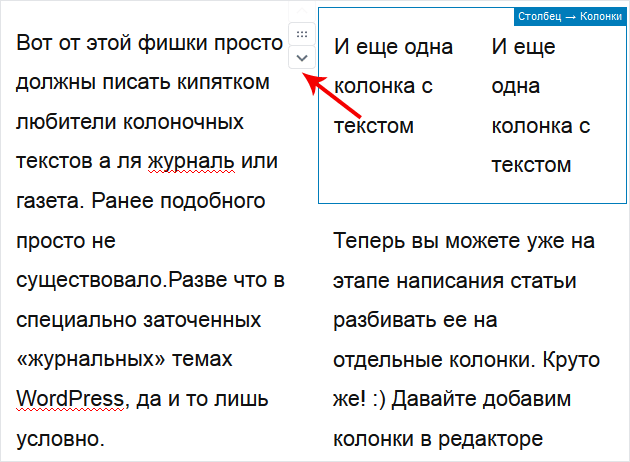
Передвигать колонки можно при помощи стрелок, которые появляются, если подвинуть курсор к левому краю блока:

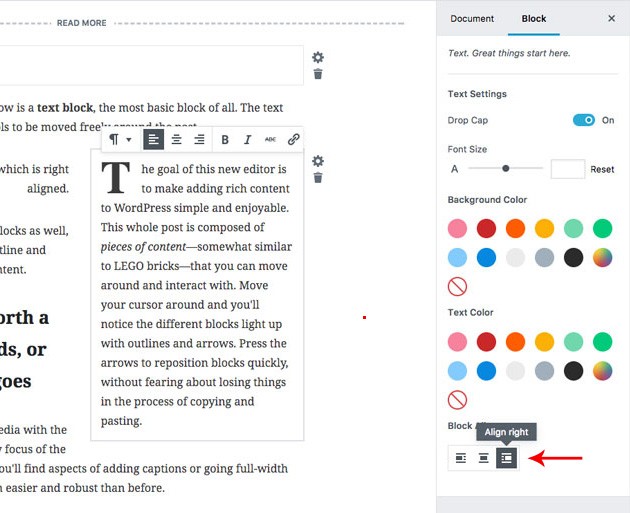
Лирическое отступление: судя по картинке (отсюда), ранее, когда редактор Gutenberg был просто плагином, в настройках блока для абзацев был раздел выравнивания, задававший обтекание абзацам (Block Align):

Но сейчас такого нет. Видимо, разработчики вынесли это дело в «Колонки», что правильно имхо.
Еще полезные настройки редактора Gutenberg
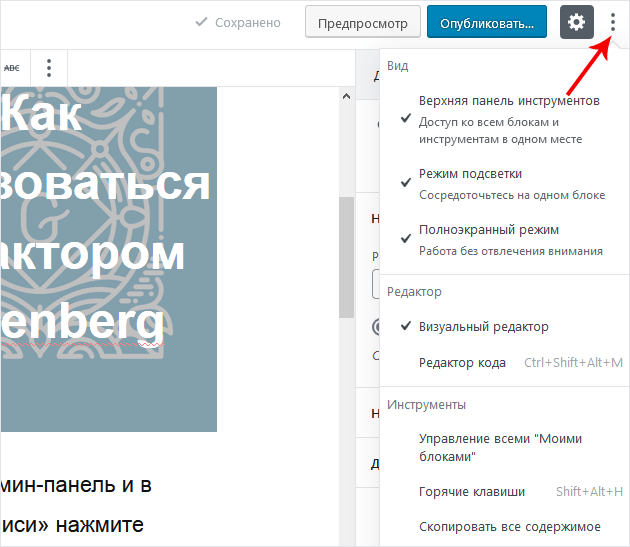
В сайдбаре в верхнем правом углу есть иконка из трех вертикальных точек. При клике по ней открывается дополнительное меню с настройками. Рассмотрим их:
- Верхняя панель инструментов. Открывает панель с инструментами вверху редактора.
- Режим подсветки. Выделяет ярче цветом текущий блок, а остальные приглушает.
- Полноэкранный режим. Убирает левую панель навигации.
- Визуальный редактор / Редактор кода. Функции такие же, как и в старом редакторе.

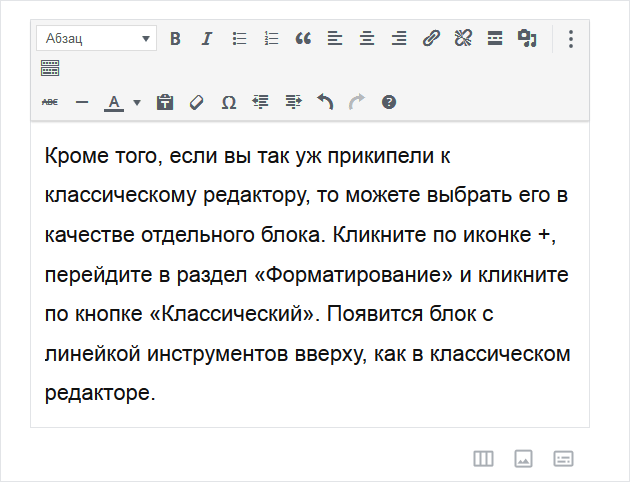
Кроме того, если вы так уж прикипели к классическому редактору, то можете выбрать его в качестве отдельного блока. Кликните по иконке +, перейдите в раздел «Форматирование» и кликните по кнопке «Классический». Появится блок с линейкой инструментов вверху, как в классическом редакторе.

Думаю, для начала хватит. Обо всех настройках и возможностях редактора Gutenberg в одной статье написать невозможно. О новых и интересных плюшках я напишу отдельные посты.
Почему стоит переходить на редактор Gutenberg
И еще несколько слов в защиту нового редактора. Gutenberg пока не пользуется большой популярностью. Более того, когда он был просто плагином, то получил массу низких оценок со стороны пользователей. Все в один голос кричат: неудобно!
Ясное дело! Ко всему новому надо привыкать. Другой вопрос — а стоит ли? Чтобы на него ответить, нужно понять и принять, что время обычных бложиков давно прошло. Сейчас никому, кроме самих владельцев, они не интересны.
Сегодня востребован медиа-контент. Причем в большом количестве и разнообразии. Чтобы справиться с таким обилием, нужны и подходящие инструменты. Старый редактор, даже усиленный дополнительными плагинами и шорт-кодами плохо справлялся с этой задачей.
Поэтому и неудивительно, что разработчики WordPress пошли по уже проторенному пути и создали блочный редактор, как в других современных конструкторах сайтов. И это хорошо! Первоначальные неудобства вскоре забудутся, люди привыкнут к новому редактору и будут с удовольствием пользоваться.
Так что закатывайте рукава и вперед. Gutenberg рулит!
Для тех, кто впервые слышит о Вордпресс, советую почитать «Начало работы с Вордпресс«



Всего комментариев: 0