Виджет WordPress, сайдбары
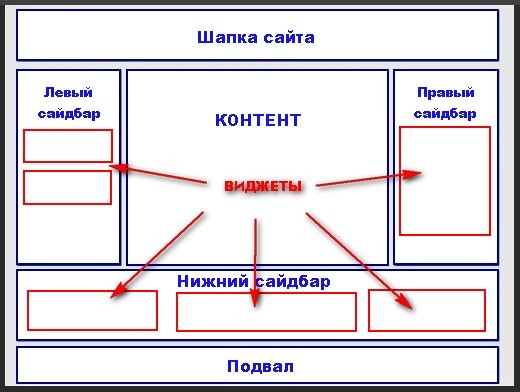
Виджет wordpress — это уже готовый модуль (блок), с определенным функционалом, который можно легко установить в сайдбаре wordpress. Что такое виджеты вордпресс, я уже писал здесь, но так как эта статья для тех, кто только начинает использовать wordpress, в двух словах о том, что такое сайдбар. Это область сайта (обычно боковая колонка или подвал), в котором размещается дополнительная информация в основном с помощью этих самых виджетов wordpress.
Разные темы wordpress имеют разное количество и расположение сайдбаров, но при желании можно создать область сайдбара самостоятельно. Об этом чуть ниже.
По умолчанию в вордпресс уже создано несколько виджетов. Например поиск, вывод свежих записей и рубрик, вывод произвольного текста и изображений и тому подобное.
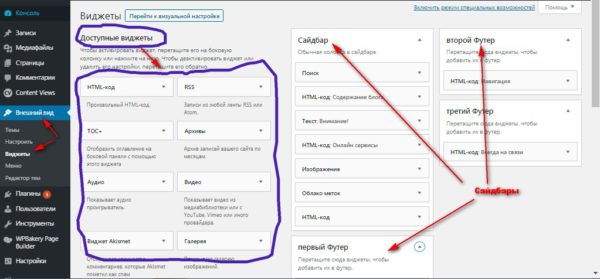
Чтобы открыть их, необходимо в левом меню админки кликнуть «Внешний вид» -> «Виджеты». Откроется панель с доступными виджетами wordpress и областями сайдбаров, которые присутствуют в вашей теме.
Чтобы разместить виджет wordpress в том или ином сайдбаре, его просто можно перетащить из зоны доступных виджетов в зону сайдбара, затем раскрыть и настроить. То есть вписать заголовок и выполнить настройки которые указаны в зависимости от функционала виджета.
Некоторые темы и плагины могут иметь собственный виджет wordpress, или несколько виджетов которые становятся доступными после установки и активации данной темы или плагина.
Если вы уже продвинутый пользователь вордпресс и хотя бы немного разбираетесь в php, вы можете создать область сайдбара самостоятельно. Например в боковой колонке, для этого сначала необходимо зарегистрировать область сайдбара в файле functions.php вашей темы:
function true_register_wp_sidebars() {
/* В боковой колонке*/
register_sidebar(
array(
'id' => 'true_side', // уникальный id
'name' => 'Боковая колонка', // название сайдбара
'description' => 'Перетащите сюда виджеты, чтобы добавить их в сайдбар.', // описание
'before_widget' => '<div id="%1$s" class="side widget %2$s">', // по умолчанию виджеты выводятся <li>-списком
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">', // по умолчанию заголовки виджетов в <h2>
'after_title' => '</h3>'
)
);
}
add_action( 'widgets_init', 'true_register_wp_sidebars' );После этого область вашего сайдбара отобразится в админке на странице управления виджетами. А затем необходимо вывести созданную область сайдбара в желаемом месте на вашем сайте, чтобы размещенные в ней виджеты отображались на сайте. Для этого вставьте в необходимый файл следующий код :
?php if ( is_active_sidebar( 'true_side' ) ) : ?> <div id="true-side" class="sidebar"> <?php dynamic_sidebar( 'true_side' ); ?> </div> <?php endif; ?>
В общем виджеты wordpress — штука удобная, полезная и необходимая. Думаю оцените это сами, когда начнете использовать. Так же читайте о том, как начать пользоваться вордпресс.
Всем добра!





Всего комментариев: 0