Выбор цвета в html форме
Сегодня мы рассмотрим как создать выбор цвета в html форме. Для этого мы будем использовать элемент input с типом color.
Форма с возможностью выбора цвета может вам понадобиться во многих случаях. Например, у вас есть интернет-магазин в котором вы продаете какие-то изделия различных цветов. Тогда в форме оформления товара ваш клиент сможет выбрать и указать необходимый цвет изделия.
Для отображения поля с выбором цвета вам необходимо будет вставить в вашу форму следующий код:
<input type="color"/> <input type="submit" value="Выбрать">
В результате вы получите следующие:
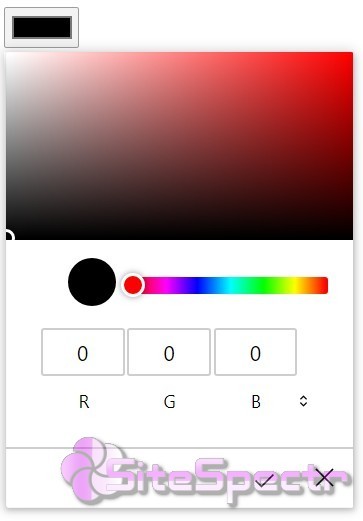
В форме, при клике по черному прямоугольнику откроется диалоговое окно выбора цвета в котором ваш посетитель может выбрать понравившейся цвет:
Если Вам необходимо указать конкретные цвета для выбора в форму необходимо добавить следующие атрибуты:
<input type="color" list="color" value="#cc0000"> <datalist id="color"> <option value="#ff0000" > <option value="#006600"> <option value="#000066"> </datalist> <input type="submit" value="Выбрать">
Посмотрите на примере ниже, как это будет выглядеть. В результате на выбор будут представлены только конкретные цвета:
Вот так просто вставить в форму выбор цвета для ваших посетителей. А здесь смотрите таблицу безопасных цветов.




Всего комментариев: 0