Установка favicon на сайт
Favicon — это небольшой значок размером 16×16 или 32×32 пикселя, которая находится в браузере слева от адресной строки. Favicon (сокр. От англ. FAVorites ICON — «значок для избранного»). Установка Favicon просто необходима. Многие не добавляют favicon на свои сайты. Они многое теряют.
Содержание статьи
Для чего нужен Favicon
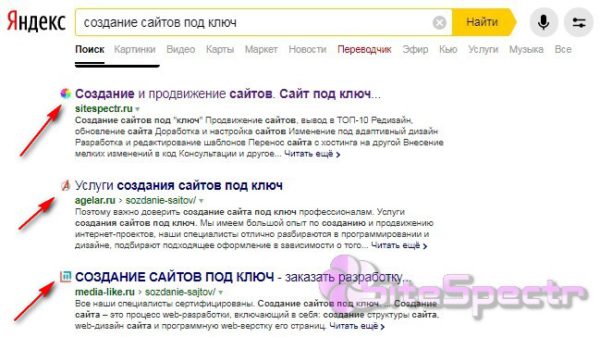
Например, в Yandex отображаются иконки сайтов, и люди переходят по таким сайтам гораздо чаще, чем по тем, на которых нет фавиконок.
Также, это немного, но повышает авторитетность сайта, помогает идентифицировать сайт, а частые посетители вашего ресурса мгновенно распознают этот значок. Это повышает узнаваемость вашего бренда и помогает завоевать доверие аудитории.
В этой статье мы рассмотрим как установить favicon на сайт и отдельно на сайт WordPress. Установить фавикон не сложно, и не стоит откладывать это на потом. «Потом» может не наступит ни когда.
Иконка будет отображаться в результатах поиска в сниппетах, в названия сайта в избранном и в закладках в браузере пользователя.
Пример отображения фавиконки в результатах поиска Яндекса:
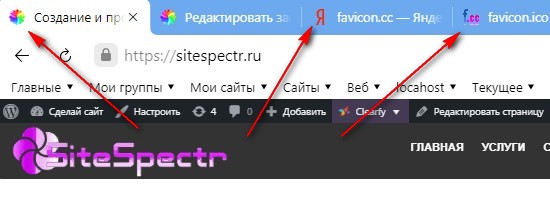
 Как найти favicon.
Как найти favicon.
Вы можете создать иконку для сайта самостоятельно или подобрать подходящую в интернете. Самый простой способ — это воспользоваться поиском и запросом: «коллекция favicon». Первый же сайт покажет Вам сотни различных иконок favicon, и Вам останется только выбрать. Можете зайти на сервис favicon.cc. На генераторе фавиконов вы без труда в режиме онлайн создадите себе favicon.
Установка favicon на сайт
Для этого добавьте внутри тега <head> следующую строку:
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />
Лучше разместить favicon прямо в корень сайта. Если же Вы размещаете его в другом месте, то, соответственно, измените значение атрибута «href».
После обновления страницы, Вы увидите иконку- favicon в адресной строке сайта.
 Иногда favicon появляется не сразу. Это из-за кэширование браузера. Если картинка не отображается, то попробуйте очистить кэш браузера в настройках и favicon появится.
Иногда favicon появляется не сразу. Это из-за кэширование браузера. Если картинка не отображается, то попробуйте очистить кэш браузера в настройках и favicon появится.
Установка favicon на сайте WordPress
На вордпресс установить фавикон можно прямо из админки, но есть свои маленькие нюансы.
Картинка у вас должна быть формата ICO, PNG или JPG. Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте. Иконка сайта должно быть квадратной, изображение должно быть четким.
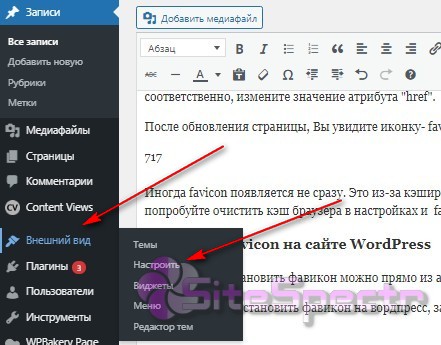
Чтобы установить фавикон на вордпресс, зайдите в админку -> Внешний вид -> Настроить:
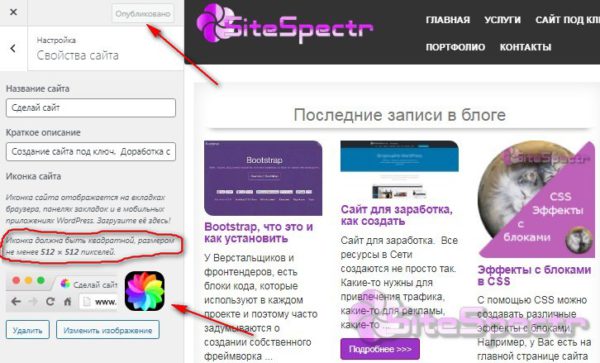
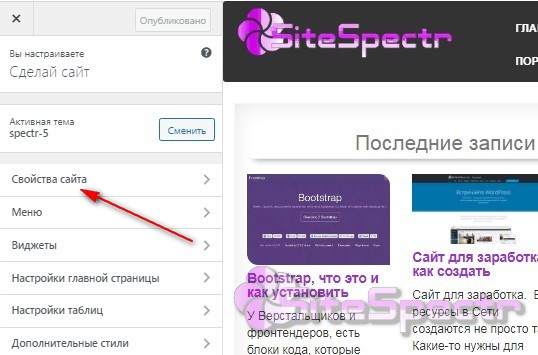
 На странице визуальной настройки темы кликните пункт «Свойства сайта»:
На странице визуальной настройки темы кликните пункт «Свойства сайта»:- В свойствах сайта — Иконка сайта — Выбрать изображение:
- Выберите картинку на компьютере или из библиотеки медиафайлов вашего сайта. После того, как изображение загрузите появится предпросмотр иконки.
- Кликните «Опубликовать».
 Откройте свой сайт и проверьте вашу проделанную работу.
Откройте свой сайт и проверьте вашу проделанную работу.
Если вы хотите вставить Яндекс карту на сайт, и не знаете как, читайте здеь: Как вставить яндекс карту на сайт. Смотрите другие материалы сайта, может найдете еще что-то для себя полезное.
На этом все. Всем удачи!




Всего комментариев: 0