Создание плагина с помощью генератора WordPress Plugin Boilerplate
Создание плагина — дело не такое простое, как расписывают многие авторы в своих блогах. Они в основном рассматривают простые варианты. Я перелопатил много материалов по этой теме, и нашел отличную статью Алексея Ртищева о том, как научится грамотно создавать плагины, учитывая правила и кодекс WordPress. Привожу ее целиком для своих читателей, которые заинтересуются созданием плагинов.
Создание плагина с помощью генератора шаблонов WordPress Plugin Boilerplate значительно экономит время и силы разработчика и в то же время, получаемый код соответствует принципам объектно-ориентированного программирования. В этой статье я подробно опишу, как быстро начать разработку плагинов Wordpress. Для создания плагина в любой cms необходимо следовать набору правил, рекомендуемых разработчиками этой платформы. Плагины по функциональности могут отличаться друг от друга и иногда достаточно одного файла, чтобы расширить возможности cms.
Небольшому плагину нет смысла создавать сложную структуру, его легко поддерживать и несложно написать следуя инструкциям wordpress codex. Но, если в дальнейшем планируется расширение функционала или необходимо создание более сложной структуры — рекомендуется организовывать структуру плагина согласно Best Practices. Я так и делал, пока не нашёл более удобный способ для создания нового плагина — это использование генератора шаблонов плагина — WordPress Plugin Boilerplate.
Генератор создаёт чистый шаблон на основе принципов объектно-ориентированного программирования, и включает в себя все необходимые элементы для создания административной части и локализации.
В этой статье я расскажу как создать чистый шаблон в WordPress Plugin Boilerplate и покажу начальные шаги разработки. Этого материала будет достаточно тем, кто уже имеет опыт разработки плагинов, а для новичков в следующих статьях будут описаны конкретные примеры создания плагина.
Итак приступим.
Содержание статьи
1. Создание шаблона
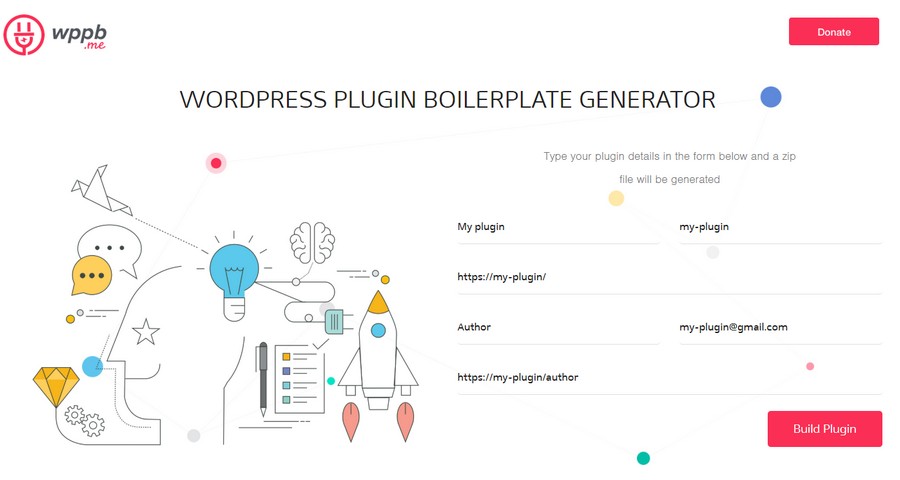
Для того, чтобы создать шаблон перейдите к генератору WordPress Plugin Boilerplate, заполните форму и нажмите кнопку « Build Plugin» .
 Cгенерированный шаблон плагина автоматически будет скачан в виде *.zip файла. После чего его нужно распаковать, добавить в папку plugins вашего текущего проекта, найти его в списке плагинов и включить. Всё, плагин полностью готов для дальнейшей с ним работой. Далее рассмотрим структуру плагина более подробно.
Cгенерированный шаблон плагина автоматически будет скачан в виде *.zip файла. После чего его нужно распаковать, добавить в папку plugins вашего текущего проекта, найти его в списке плагинов и включить. Всё, плагин полностью готов для дальнейшей с ним работой. Далее рассмотрим структуру плагина более подробно.
2. Обзор структуры папок плагина
Теперь, когда плагин установлен, рассмотрим структуру папок. Все файлы включают в своё название краткое наименование плагина (слаг). Ниже показана структура шаблона.
/my-plugin-name
/admin
class-wp-clear-admin.php
index.php
/css
wp-clear-admin.css
/js
wp-clear-admin.js
/includes
class-wp-clear.php
class-wp-clear-activator.php
class-wp-clear-deactivator.php
class-wp-clear-i18n.php
class-wp-clear-loader.php
index.php
/languages
my-plugin.pot
/public
/css
my-plugin-public.css
/js
my-plugin-public.js
/partials
my-plugin-public-display.php
class-my-plugin-public.php
index.php
index.php
LICENSE.txt
my-plugin.php
README.txt
uninstall.phpШаблон делиться на четыре основные папки: admin, includes, languages и public и другие сопутствующие файлы. Наиболее важные файлы я рассмотрю более подробно:
Папка ‘admin’
В папке admin располагается весь код административной части, включая папки CSS, JS и других компонентов.
css/my-plugin-admin.css — Файл для стилей страницы настроек плагина.
js/my-plugin-admin.js — Файл для js страницы настроек плагина.
class-my-plugin-admin.php — Этот файл содержит класс для создания административной части.
my-plugin-admin-display.php — Файл содержит HTML код страницы настроек плагина.
Папка ‘includes’
В этой папке находятся:
class-my-plugin.php — Основной файл с классом для работы плагина, куда добавляются все действия и фильтры.
class-my-plugin-activator.php — Файл содержит класс, необходимый для запуска во время активации плагина.
class-my-plugin-desactivator.php — Файл содержит класс для деактивации плагина.
class-my-plugin-i18n.php — Файл интернационализации.
class-my-plugin-loader.php — Файл загрузчика, который регистрирует все события, фильтры и хуки.
Папка ‘languages’
my-plugin.pot — Файл локализации по умолчанию пуст. Ниже будет описан способ локализации плагина более подробно.
Папка ‘public’
css/my-plugin-public.css — Файл для стилей публичной части страницы плагина.
js/my-plugin-public.js — Файл для js публичной части страницы настроек плагина.
/partials/my-plugin-public-display.php — Файл содержит HTML код страницы если плагин внедряет в шаблон сайта какие либо данные.
class-my-plugin-public.php — Файл содержит класс для публичной части плагина. В методах класса добавляются события и фильтры, необходимые для реализации функциональности плагина.
Дополнительные файлы
Список и краткое описание файлов расположенных в корневой папке плагина:
LICENCE.txt — Файл лицензии GPL-2.
README.txt — Файл описания плагина и его установки.
uninstall.php — Файл удаления плагина из WordPress.
wp-cbf.php — Файл начальной загрузки плагина. Тут расположена информация о плагине. Версия, автор и другие данные
3. Создание страницы настроек плагина (админка)
Выше я вкратце описал структуру. Теперь я покажу как легко реализовать админку плагина. В этой статье пример будет небольшой, основная цель сориентировать как конкретно все работает)).
1. Регистрация и создание страницы настроек плагина
Для начала нужно зарегистрировать плагин в cms и добавить страницу настроек. Для этого в файле admin/class-my-plugin-admin.php нужно добавить несколько методов
add_plugin_admin_menu() — Добавляет и регистрирует страницу настроек плагина.
add_action_links() — Добавляет ссылку на плагин в консоль
display_plugin_setup_page() — Добавляет путь к шаблону с html кодом формы админки
/* Register the administration menu for this plugin into the WordPress Dashboard menu. */
/* Add a settings page for this plugin to the Settings menu. */
public function add_plugin_admin_menu() {
add_options_page( 'My plugin and Base Options Functions Setup', 'My plugin', 'manage_options', $this->plugin_name, array($this, 'display_plugin_setup_page')
);
}
/* Add settings action link to the plugins page. */
public function add_action_links( $links ) {
$settings_link = array(
'<a href="' . admin_url( 'options-general.php?page=' . $this->plugin_name ) . '">' . __('Settings', $this->plugin_name) . '</a>',
);
return array_merge( $settings_link, $links );
}
/* Render the settings page for this plugin. */
public function display_plugin_setup_page() {
include_once( 'partials/my-plugin-admin-display.php' );
}Осталось зарегистрировать действия (actions) и фильтр (add_filter()) для того, что бы появилась ссылка в меню. Для этого нужно открыть файл includes/class-my-plugin.php и в функцию define_admin_hooks() добавить:
// Add menu item $this->loader->add_action( 'admin_menu', $plugin_admin, 'add_plugin_admin_menu' ); // Add Settings link to the plugin $plugin_basename = plugin_basename( plugin_dir_path( __DIR__ ) . $this->plugin_name . '.php' ); $this->loader->add_filter( 'plugin_action_links_' . $plugin_basename, $plugin_admin, 'add_action_links' );
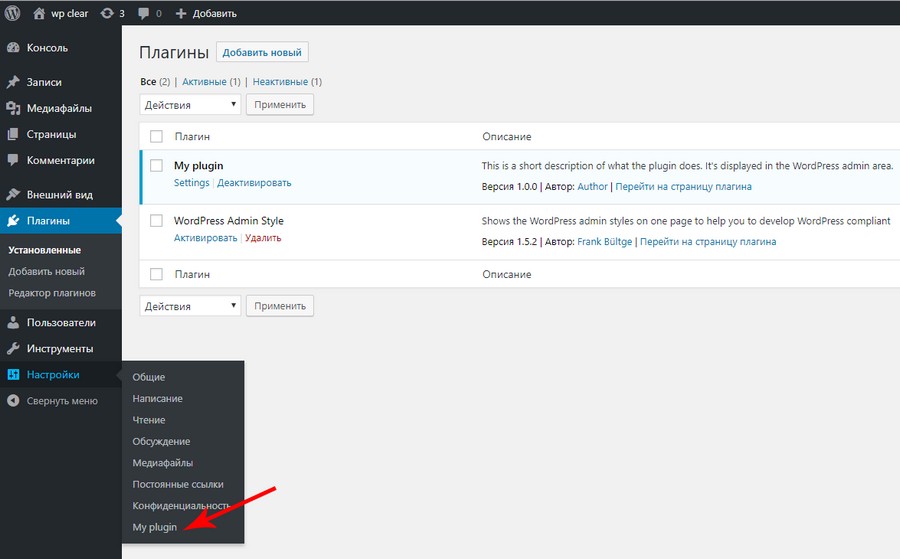
Теперь если перейти в меню наcтроек появится новое меню «My plugin» смотри на рисунке ниже.
2. Добавление полей на страницу настроек
В рамках этой статьи я добавлю в виде примера текстовое поле, которое будет выводить в футере введённый в странице настроек текст. Приведу пример валидации и сохранения изменений его состояния.
По сути страница настроек плагина — это простая форма, и тут можно использовать любые элементы форм. Например, текстовые поля позволят выводить телефоны или подписи пользователей. Чекбосксы, списки и кнопки, все может пойти в ход. Принцип обработки данных схож и не вызовет затруднений. Для того, что бы вы могли правильно оформить html код поля следует установить плагин WordPress Admin Style, он демонстрирует примеры как правильно оформить любой тип элемента формы, с учётом дальнейшей локализации. Дальше я опишу как с этим работать.
Html код формы страницы настроек расположен в файле admin/partials/my-plugin-admin-display.php. Изначально страница совершенно пуста . Нужно добавить форму:
<form method="post" name="my_options" action="options.php">
<?php
// Загрузить все значения элементов формы
$options = get_option($this->plugin_name);
// текущие состояние опций
$footer_text = $options['footer_text'];
// Выводит скрытые поля формы на странице настроек
settings_fields( $this->plugin_name );
do_settings_sections( $this->plugin_name );
?>
<h2><?php echo esc_html( get_admin_page_title() ); ?></h2>
<fieldset>
<legend class="screen-reader-text"><span><?php _e('Text in the footer', $this->plugin_name);?></span></legend>
<label for="<?php echo $this->plugin_name;?>-footer_text">
<span><?php esc_attr_e('Text in the footer', $this->plugin_name);?></span>
</label>
<input type="text"
class="regular-text" id="<?php echo $this->plugin_name;?>-footer_text"
name="<?php echo $this->plugin_name;?>[footer_text]"
value="<?php if(!empty($footer_text)) esc_attr_e($footer_text, $this->plugin_name);?>"
placeholder="<?php esc_attr_e('Text in the footer', $this->plugin_name);?>"
/>
</fieldset>
<?php submit_button(__('Save all changes', $this->plugin_name), 'primary','submit', TRUE); ?>
</form>
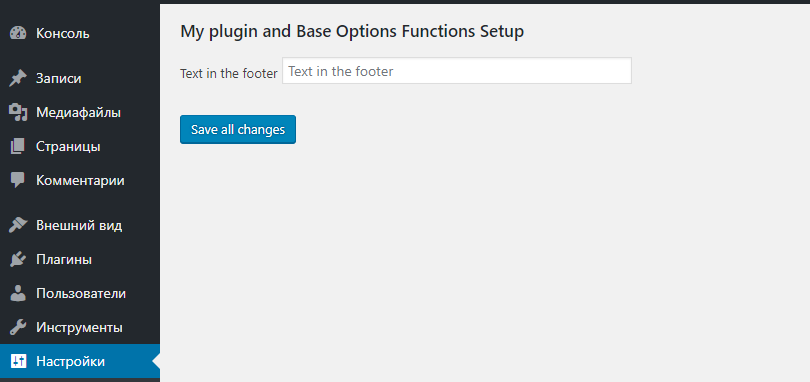
В итоге получим скромную страницу настроек. Я несколько сократил код, оставил лишь необходимый минимум для дальнейшей работы. На изображении ниже видно текстовое поле с меткой и placeholder-ом. Все тексты помещены в функцию esc_attr_e() — это позволит в дальнейшем добавить переводы на другие языки.
 3. Валидация данных элементов формы
3. Валидация данных элементов формы
Для валидации формы нужно добавить метод validate в класс My_Plugin_Admin, он расположен в файле admin/class-my-plugin-admin.php.
/**
* Validate options
*/
public function validate($input) {
$valid = array();
$valid['footer_text'] = (isset($input['footer_text']) && !empty($input['footer_text'])) ? $input['footer_text'] : '';
return $valid;
}
В примере функция validate() получает текущие состояния inputa с именем footer_text и с помощью тернарного оператора проверяет пуст он или нет. Таким образом можно проверить и провести санацию полученных данных из формы, после чего вернуть текущие состояния элементов формы в виде массива.
После проверки данных нужно обновить данные на странице настроек. Для этого под функцией validate добавим ещё одну update.
/**
* Update all options
*/
public function options_update() {
register_setting($this->plugin_name, $this->plugin_name, array($this, 'validate'));
}
Остался последний шаг — это регистрация события обновления. Нужно в файле includes/class-my-plugin.php в функцию define_admin_hooks() добавить такие строки:
// Save/Update our plugin options
$this->loader->add_action('admin_init', $plugin_admin, 'options_update');
Итак, что у нас получилось. Был сгенерирован шаблон, на его основе создана страница настроек. Данные с этой страницы успешно сохраняются. Осталось реализовать в публичной части плагина работу с введёнными данными. В рамках этой статьи в футере активной темы будет выведен текст со страницы настроек.
4. Публичная часть плагина
Осталось обеспечить взаимодействие нашего плагина с сайтом WordPress. Для начала нужно получить данные со страницы настроек и вывести их используя события и хуки. Для получения данных нужно в конструкторы классов My_Plugin_Admin и My_Plugin_Public добавить следующую строку:
$this->my_plugin_options = get_option($this->plugin_name);
Это позволит получить значение любого параметра плагина указав ключ/имя. Пример получения значения нашего текстового поля:
$this->my_plugin_options['footer_text']
Воспользоваться и вывести значение в футере поможет небольшая функция, которую нужно добавить в виде публичного метода класса My_Plugin_Public который находится в файле public/class-my-plugin-public.php
/**
* The function of adding text to the footer
*/
public function add_text_footer(){
if( !empty($this->my_plugin_options['footer_text']) )
{
echo '<h3 class="center">'.$this->my_plugin_options['footer_text'].'</h3>';
}
}
Что бы всё заработало осталось зарегистрировать событие в файле includes/class-my-plugin.php. Добавив строку в функцию define_public_hooks() :
$this->loader->add_action( 'wp_footer', $plugin_public, 'add_text_footer' );
Всё. Небольшой плагин готов и его можно протестировать. Включить/выключить в списке плагинов. На странице настроек сменить текст.
Перейдём к последнему этапу — локализации плагина.
5. Локализация плагина
Все поля которые мы задействовали, использовали конструкцию:
<?php esc_attr_e( $text, $this->plugin_name) ?>
Это позволяет «зацепить» любую строку для перевода и сделать плагин дружественным на любом языке. В плагине присутствует папка languages она содержит единственный пустой файл my-plugin.pot. Автоматизировать и сделать процесс перевода простым и удобным, нам поможет проект poedit. Это редактор переводов прекрасно подойдёт для перевода тем и плагинов. Эту программу нужно скачать и установить.
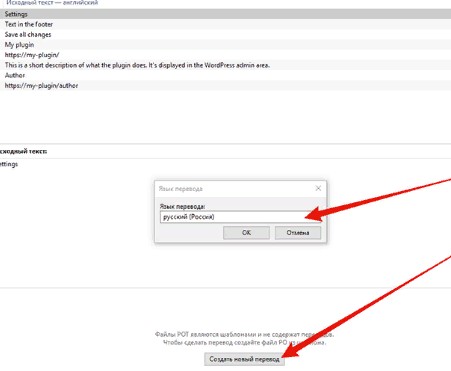
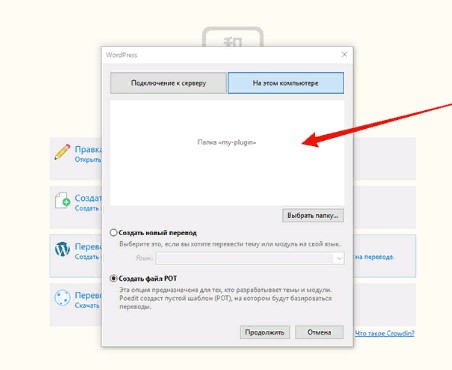
Пользоваться ею очень легко. После запуска программы нужно выбрать в меню вариант «Перевод модуля или темы Worrdpress». Откроется диалоговое окно как на рисунке ниже слева. В место где указывает стрелочка переместить плагин или тему. Программа сама сканирует наличие переводимых полей. После чего всё сохраняем в файл my-plugin.pot заменяя старый.
 Теперь осталось только добавить перевод для русского языка и перевести все поля. Создание перевода показано на рисунке сверху справа. После сохранения будет доступна локализация на вашем языке.
Теперь осталось только добавить перевод для русского языка и перевести все поля. Создание перевода показано на рисунке сверху справа. После сохранения будет доступна локализация на вашем языке.
Небольшое замечание. Иногда программа создаёт файл в формате ru-RU.mo и плагин не хочет видеть перевод. Я нашёл решение — нужно перед названием перевода ставить слаг модуля, то есть my-plugin-ru_RU.mo и всё заработает нормально. Надеюсь в следующей версии poedit это учтут.
Заключение
Вот и все. Мы создали плагин WordPress с нуля благодаря генератору шаблонов WordPress Plugin Boilerplate. Я постарался написать небольшую инструкцию как разработать плагин на принципах ООП. Используя многочисленные хуки, события и фильтры CMS WordPress возможно создание плагина любой сложности.
Плагин описанный в этой статье расположен на репозитории github скачать и посмотреть его можно тут.
Автор: Алексей Ртищев Источник: delay-delo.com





Всего комментариев: 0