Шрифт для сайта
Где подобрать красивый шрифт для сайта? Эта проблема возникает у начинающих при создании собственного ресурса, так как не всегда устраивают стандартные шрифты. Сегодня поговорим о том, где найти шрифт для сайта и как правильно его подключить.
Содержание статьи
Использование шрифтов для сайта
Обычно используют два основных шрифта при создании сайта. Один – для заголовков, а другой – для основного текста. Так легко различается структура контента, а сам сайт будет более целостным. Для заголовка, например, можно использовать шрифт Roboto Black, а для основного текста – Roboto Light или другие варианты.
В файле стилей указывается несколько шрифтов, как вариант: «Roboto, Serif, Arial». В таком случае, браузер первым попытается использовать шрифт Roboto, если он не установлен на компьютере пользователя, то следующим будет Serif, за ним Arial, а затем шрифт, который система сама обозначила по умолчанию:
body {
font-family: Roboto, Serif, Arial;
color: #333;
font-size: 18px;
line-height: 20px;
font-weight: 400;
}Лучше использовать стандартные (безопасные) шрифты для сайта. Но иногда дизайн сайта требует установки или подключения нестандартных шрифтов.
Как подобрать шрифт для сайта
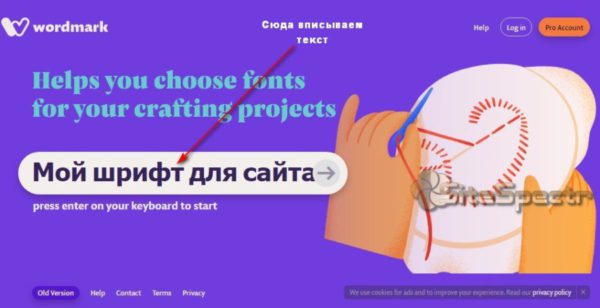
Например можно использовать Сервис Wordmark.it. Очень удобный сервис. Вы просто вводите нужное слово или предложение, нажимаете кнопку Load fonts и тут же можете увидеть его написание всеми доступными на вашем компьютере шрифтами. 
Или сервис AllFont. Это огромная библиотека шрифтов, в том числе и кирилических. Сайт удобен тем, что Вам вовсе не обязательно скачивать шрифт для того, чтобы узнать как он будет выглядеть в работе — достаточно лишь ввести желаемую фразу в качестве примера, и Вы сразу получите представление о шрифте. Так же на странице каждого шрифта дополнительно есть изображение со всеми символами и буквами русского и английского алфавита, цифрами и самыми распространенными спецсимволами.
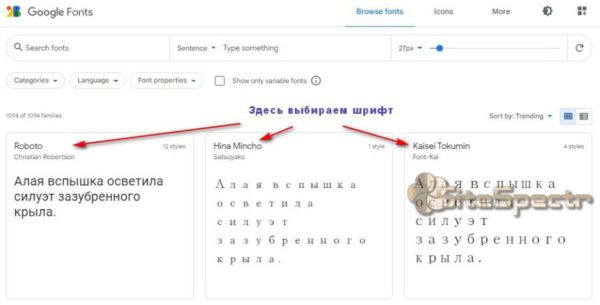
Либо использовать сервис Google Fonts. Об этом сервисе мы поговорим чуть подробнее.
Как подключить шрифты Google Fonts
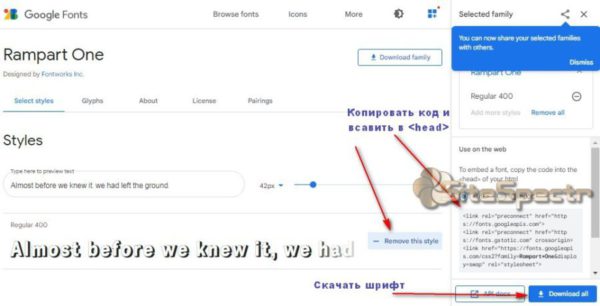
Google Fonts — бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Чтобы им воспользоваться, необходимо выбрать шрифт, перейти на его страницу и кликнуть по ссылке Select this style, а затем вставить в между тегами <head> и </head> код, который сгенерирует Google Fonts во вкладке Embed справа.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Rampart+One&display=swap" rel="stylesheet">
Этого достаточно, чтобы шрифт для сайта подключился. Теперь его можно использовать прописав в файле стилей в свойстве font-family.
body {
font-family: "Rampart One", "Arial", sans-serif;
}Подключение шрифтов со своего сайта
Можно скачать понравившейся шрифт, например с того-же Google Fonts и загрузить его на свой ресурс. Для этого завести отдельную папку в корневой директории — например, папку fonts. В неё следует поместить файлы для каждого начертания в нужных форматах — в большинстве случаев, если не требуется поддержка старых браузеров, подойдут .woff и .woff2.
После того, как шрифты добавлены в проект, их нужно подключить в CSS-файле. Для этого используется правило @font-face. В самом базовом варианте оно будет включать:
Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую. В этом случае важен порядок — браузер будет последовательно пытаться подключить файлы. Первым должен быть самый подходящий формат, а далее — запасные варианты.
@font-face {
font-family: "Rampart One";
font-style: normal;
font-weight: 400;
url("/fonts/roboto.woff2") format("woff2"),
/* Если браузер не поддерживает woff2, загрузит woff */
url("/fonts/roboto.woff") format("woff");
}
body {
font-family: "Roboto", "Arial", sans-serif;
}На этом все, если вам нужен хороший и недорогой хостинг без подводных камней, советую прочитать о хостинге SpaceWeb.




Я шрифты для работы всегда беру здесь https://ffont.ru/. Огромный выбор. Причем можно прямо в режиме онлайн ввести предложение или слово и посмотреть, как будет выглядеть. Если понравится, скачать. Удобно.