Как вывести контакты в хедере сайта WordPress?
В этой статье поговорим о том, как вывести контакты в хедере сайта (шапке) сайта WordPress.
Контактная информацию в хедере необходима практически на каждом сайте, обычно выводится телефон, адрес, время работы, e-mail, кнопки соц.сетей или какая-то важная информация.
Для вывода контактов в хедере сайта на WordPress есть несколько способов.
Вот два самых простых и проверенных.
Содержание статьи
Добавление области для виджетов с контактными данными в хедер
Вам необходимо объявить новую область виджетов, в которую можно будет добавлять любые виджеты, в том числе и виджет «Текст» и «HTML-код», в них вы будете размещать инфу для вывода в хедере сайта.
Далее вам нужно будет при помощи специального кода вывести эту область виджетов в файлах активной темы WordPress. Обычно это файл header.php.
Для объявления свое области виджетов нам нужно:
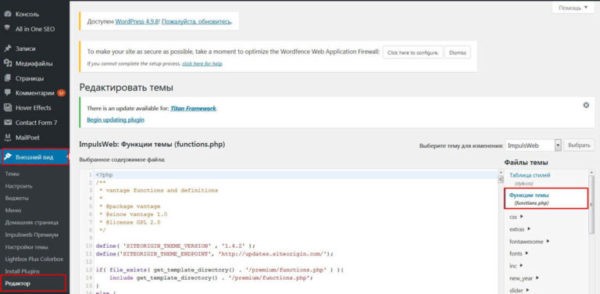
- 1. Открываем файл functions.php вашей темы, в редакторе «Внешний вид» => «редактор тем»:
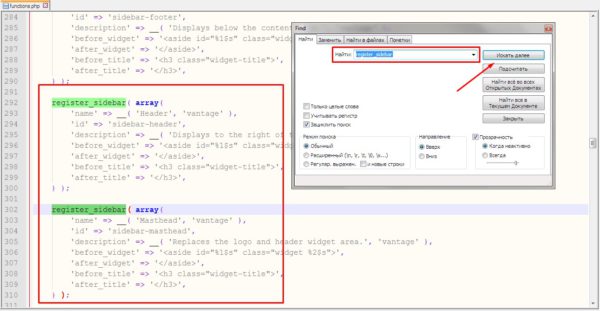
- 2. Далее, находим в этом файле фрагмент кода, в котором происходит объявления области с помощью функции register_sidebar.
- 3. Далее нам нужно скопировать такой фрагмент кода и вставить его ниже скопированного.
- 4. Изменяем несколько строк во вновь вставленном коде:
- 1. В поле ‘name’ заменяем значение в скобочках ‘Masthead’ на наше, например ‘TopBar’. Здесь задается название области виджетов, которое будет отображаться в разделе «Внешний вид» → «Виджеты».1‘name’ => __( ‘TopBar’, ‘vantage’ ),
- 2. В поле ‘id’ задаем уникальный идентификатор нашей области. Например, с topbar:1‘id’ => ‘topbar’,
- 3. В поле ‘description’ задаем описание области.1‘description’ => __( ‘Top bar content.’, ‘vantage’ ),
- 1. В поле ‘name’ заменяем значение в скобочках ‘Masthead’ на наше, например ‘TopBar’. Здесь задается название области виджетов, которое будет отображаться в разделе «Внешний вид» → «Виджеты».
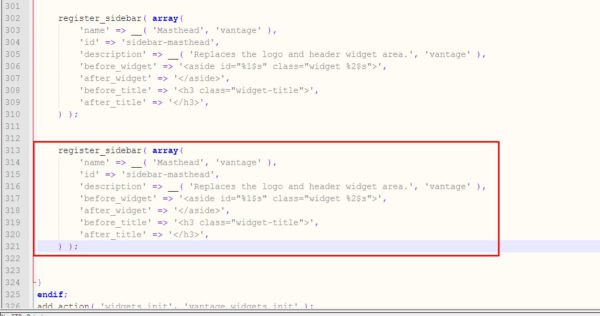
- 5. В результате получаем такой код:123456789register_sidebar( array(‘name’ => __( ‘TopBar’, ‘vantage’ ),‘id’ => ‘topbar’,‘description’ => __( ‘Top bar content.’, ‘vantage’ ),‘before_widget’ => ‘<aside id=»%1$s» class=»widget %2$s»>’,‘after_widget’ => ‘</aside>’,‘before_title’ => ‘<h3 class=»widget-title»>’,‘after_title’ => ‘</h3>’,) );Этот фрагмент кода вы можете использовать для объявления области виджетов у себя на сайта. Но иногда, попадаются темы, в которых разработчики используют немного другой вариант объявления. Поэтому, лучше брать фрагмент кода из своей темы и исправлять его.
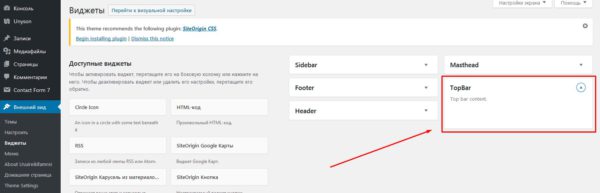
- 6. Далее сохраняем файл и в браузере переходим в раздел «Внешний вид» → «Виджеты». Здесь должна появиться новая область:
Теперь у нас есть рабочая область виджетов, в которой мы можем разместить наши контакты в хедере. Но на данном этапе на страницах сайта он не появиться. Так как нам нужно сделать его вывод в нужном месте.
- 1. Так как мы делаем топбар, то он должен располагаться над шапкой сайта. Соответственно, нам нужно добавить вывод области в файле header.php, который, так же как и functions.php, находится в папке с активной темой.
- 2. Открываем файл header.php и вставляем следующий фрагмент кода сразу же после открытия тега <body>:123<div id=«topbar-inner»><?php dynamic_sidebar( ‘topbar’ ); ?></div>
Вот так:
В данном фрагменте мы добавляем блок с произвольным идентификатором topbar-inner, в котором находится функция dynamic_sidebar, предназначенная для вывода на страницы сайта новой области. Здесь нам нужно вставить название идентификатора, которое мы задавали при объявлении области.
Таким же образом вы можете вставить свою область виджетов абсолютно в любую часть своего сайта.
Выводим контакты в хедере через настойки темы
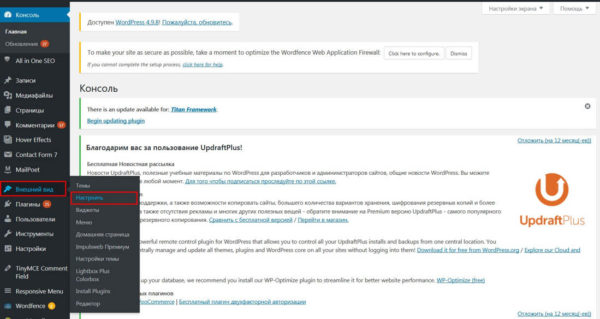
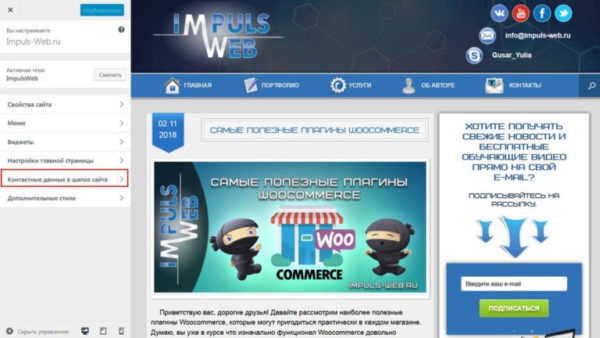
Наверняка вы видели, что в админке WordPress есть такой раздел: «Внешний вид» — «Настроить»
В нем можно задать настройки темы, свойства сайта и некоторые другие параметры, которые зависят от установленной темы и плагинов. Так вот мы тоже можем привязаться к этому разделу и вывести в нём дополнительный пункт для задания контактной информации.
Для этого нам нужно проделать несколько шагов:
- 1 Открываем файл functions.php активной темы. Это можно сделать через админку WordPress: «Внешний вид» — «Редактор» — «Функции темы»При редактировании через админку не забудьте на всякий случай скопировать код этого файла и сохранить у себя на компьютере в качестве резервной копии!
Или вы можете открыть этот файл при помощи Notepad++ или другого редактора кода.
Данный файл будет находиться по адресу: /wp-content/themes/название_вашей_темы/functions.phpВ самом конце этого файла нам нужно вставить следующий код:
/** * Добавляет блок для ввода контактных данных */ function mytheme_customize_register( $wp_customize ) { /* Добавляем секцию в настройки темы */ $wp_customize->add_section( // ID 'data_site_section', // Массив аргументов array( 'title' => 'Контактные данные в шапке сайта', 'capability' => 'edit_theme_options', 'description' => "Тут можно указать контактные данные" ) ); /* Добавляем поле контактных данных */ $wp_customize->add_setting( // ID 'theme_contacttext', // Массив аргументов array( 'default' => '', 'type' => 'option' ) ); $wp_customize->add_control( // ID 'theme_contacttext_control', // Массив аргументов array( 'type' => 'text', 'label' => "Текст с контактной информацией", 'section' => 'data_site_section', 'settings' => 'theme_contacttext' ) ); /* Добавляем поле телефона site_telephone */ $wp_customize->add_setting( // ID 'site_telephone', // Массив аргументов array( 'default' => '', 'type' => 'option' ) ); $wp_customize->add_control( // ID 'site_telephone_control', // Массив аргументов array( 'type' => 'text', 'label' => "Текст с телефоном", 'section' => 'data_site_section', 'settings' => 'site_telephone' ) ); } add_action( 'customize_register', 'mytheme_customize_register' );Если в двух словах, то в этом фрагменте кода мы регистрируем новую секцию в настройках темы, а потом добавляем в неё 2 поля и задаём для них метки с подписями. Текст самих подписей вы можете менять на своё усмотрение. Они задаются в аргументах label, title и description и написаны на русском языке, так что я думаю вы разберётесь.
- 2 После добавления этого нехитрого кода у вас в админке сайта в разделе «Внешний вид» — «Настроить» появится отдельный блок с названием «Контактные данные в шапке сайта»
Кликнув по нему вы можете задать нужные данные и нажать на кнопку «Опубликовать»
- 3 После того как вы это сделаете… ничего не произойдёт! Введённая информация сохранится в базе данных сайта, но сами по себе контактные данные не выведутся там где вам нужно. Вот тут то и начинается самая интересная часть нашей доработки! Для вывода контактных данных нам нужно будет в нужном месте шаблона вывести специальных код:
<!--Вывод адреса---> <?php $contact_inf = get_option('theme_contacttext'); if($contact_inf != null){ ?> <div class="contact_inf"><i class="fa fa-map-marker" aria-hidden="true"></i> <?php echo $contact_inf; ?></div> <?php } ?> <!--Вывод номера телефона---> <?php $tel = get_option('site_telephone'); if($tel != null){ ?> <div class="phone-number"><i class="fa fa-phone" aria-hidden="true"></i> <?php echo get_option('site_telephone'); ?></div> <?php } ?>Так как у нас два поля, то выводятся они по очереди, причём с проверкой на заполненность. То есть если значение поля «Телефон» заполнено, то в коде выведется блок с классом phone-number, иконкой телефонной трубки номером телефона:
<div class="phone-number"> <i class="fa fa-phone" aria-hidden="true"></i> <?php echo get_option('site_telephone'); ?></div>А если поле пустое, то в коде не выведется ничего.
Если вам не нужны иконки в полях то код<i class="fa fa-map-marker" aria-hidden="true"></i>
и
<i class="fa fa-phone" aria-hidden="true"></i>
можно удалить или заменить на другую иконку или картинку.
- 4 После вставки этого кода и сохранения изменений у вас контакты в хедере будут с данными, которые вы задали в админке. Для их оформления вам придётся прибегнуть к помощи CSS.
Как определить куда вставлять код для вывода контактов в хедере?
Для того чтобы вставить второй фрагмент кода в нужном месте шаблона вам придётся немного поэкспериментировать. Обычно за вывод шапки сайта отвечает файл header.php, который находится в папке с активной темой, однако в более сложных темах нужный фрагмент кода может находиться и в других файлах шаблона.
Вы можете воспользоваться инструментами для инспектирования кода, которые есть практичеcки в каждом браузере. Это поможет вам определить класс или идентификатор блока, внутри которого вы хотите вывести свои контактные данные, а затем вы сможете найти блок с этим классом или идентификатором в одном из файлов шаблонов темы.
Если вы знаете ещё какие-то более простые или гибкие способы добавления контактных данных в шапку сайта WordPress – делитесь ими в комментариях! А здесь вы можете подобрать отличную картинку для хедера своего сайта.