Классный плагин галерея для wordpress
Доброго времени суток друзья! Сегодня расскажу о плагине Image Photo Gallery Final Tiles Grid — галерея для wordpress. Прежде чем установить галерею на свой сайт, я перебрал кучу плагинов галерея для wordpress. Но не один из этих плагинов меня не устроил. Дело в том, что все изображения у меня были разных размеров и галерея мне была нужна типа «Masonry». У некоторых очень мудреные настройки, другие отбирают много ресурсов, третьи через чур настойчиво предлагают pro-версию, четвертые просто явное дерьмо и т.п. В общем все было не то, пока я не наткнулся на вышеуказанный плагин галерея для wordpress, который мне очень понравился. Хотя плагин выводит изображения только в двух вариантах, но мне больше и не надо было, меня интересовал вариант «Masonry» . Ладно ближе к телу, как говаривал Мопассан.
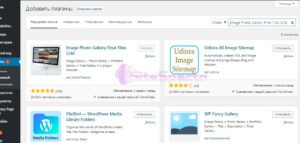
Плагин устанавливается стандартным способом из админки wordpress или скачиваете с официальной страницы плагина.
После установки плагина в меню админки появляется пункт «Final Tiles Gallery», при наведении на который открывается подменю. Выбираем «Add Gallery» — добавить галерею.
Вписываем название и описание галереи и жмем «Далее».
Подходим к самому главному — галерея для wordpress — настройки. Настройки в плагине довольно обширные и позволяют сделать очень многое, при желании поэкспериментируйте. Я же воспользовался только двумя верхними пунктами, остальные настройки меня устроили так, как они установлены по умолчанию. Плагин не переведен на русский, поэтому некоторое неудобство возникнет для тех, кто не знает английского. Придется пользоваться помощью переводчика Гугла.
Итак, основные вкладки настроек.
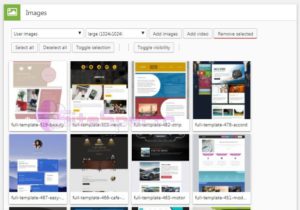
Images — в этой вкладке загружаете изображения в вашу новую галерею для wordpress

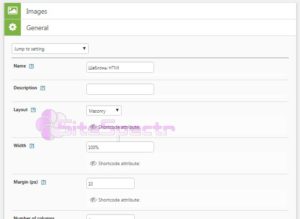
General — Устанавливаете общие настройки. Название, описание, ширину, количество колонок и т.п. В пункте

Links & Lightbox — настройки ссылок и лайт-бокса.
Captions — настраиваем подписи к изображениям
Hover effects — эффекты при наведении
Image loaded effects — эффекты загрузки изображений
Style — Стили (границы, фон, тени)
Customizations — можно добавить тексты перед или после галереи, пользовательские CSS и JS.
Advanced — здесь можно установить способ загрузки, колличество колонок для планшета и телефона. Можно и не трогать, все хорошо установлено по умолчанию.
Когда настроили все, что необходимо, сохраняем наши настройки и снова переходим к пункту «Final Tiles Gallery». Там копируем шорткод и вставляем его в нужное место записи или страницы.
Смотрим как выглядит наша галерея для wordpress. У меня она смотрится вот так: Готовые HTML-шаблоны для Landing-page

















Всего комментариев: 0