Кнопка обратный звонок на сайт
Кнопка обратный звонок установлена сейчас почти на каждом сайте, разработчики при создании сайтов используют ее там, где необходима обратная связь с клиентами. И действительно, это довольно удобно. Клиент не заполняет каких-то нудных форм, а просто пишет свой телефон, кликает «Отправить», администратор сайта или менеджер получает сообщение с номером телефона и перезванивает.

Сейчас в интернете очень много подобных сервисов, но почти все они платные.
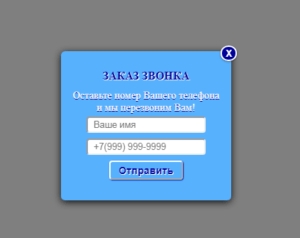
Я предлагаю вам установить кнопку обратный звонок на сайт, без использования подобных сервисов. Кнопка обратный звонок будет выполнять те же функции, только вы уже ни кому не будете платить. При нажатии на кнопку обратного звонка будет открываться вот такое окно
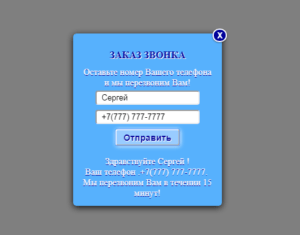
При заполнении формы и отправки открывается окно с ответом.
Цвета и прочие вы всегда сможете изменить в файле стилей.
[raw]
- Первое, что Вам необходимо сделать, это скачать архив кнопки обратного звонка с моего сайта.
- Далее распаковываем архив в корневую папку вашего сайта или в корневую папку вашей темы если сайт на CMS например на вордпрессе.
- В основной файл вашего сайта, как правило это index.html Между тегами <head></head> подключаем файл стилей:
<link href="callback/callback.css" rel="stylesheet">[/slh] Если сайт на вордпрессе, подключаем в файл header.php вот так: [slh lang="php"]<link href="<?php bloginfo( 'template_url' ); ?>/callback/callback.css" rel="stylesheet">
- В основной файл или файл footer.php перед закрывающимся тегом </body> подключаем код модального окна, код кнопки и скрипты
<!--Код модального окна --> <div id="modal" class="modal"> <div> <div class="text" align="center"> <div id="blok_tel" class="blok_tel"> <form action="" method="post" class="form1" name="callback_form" id="callback_form"> <div> <h2>ЗАКАЗ ЗВОНКА</h2></div> <div class="result">Оставьте номер Вашего телефона и мы перезвоним Вам!</div> <div> <input type="text" name="name" placeholder="Ваше имя" size="20" maxlength="40" required /></div> <div> <input type="text" name="tel" id="tel" class="inputbox" placeholder="+7(999) 999-9999" onfocus="(this.value == '0123456789') && (this.value = '')" onblur="(this.value == '') && (this.value = '0123456789')"> </div> <div class= "text-button"> <input type="submit" class="button button_call" id="submit_tel" name="submit_tel"> </div> </form> <div class="result" id="result_form"></div> </div> </div> <a href="#close" title="Закрыть"></a> </div> </div> <!--Подключаем кнопку --> <div type="button" class="callback-bt"> <a href="#modal"> <div class="text-call"> <!--Подключаем изображение кнопки --> <img src="callback/tel.png" alt="Заказ звонка"> <!--Для вордпресс картинку подключаем так: <img src="<?php bloginfo( 'template_url' ); ?>/callback/tel.png" alt="Заказ звонка">--> <span>Заказать<br>звонок</span> </div> </a> </div> <!--Подключаем скрипты --> <script src="callback/jquery.min.js"></script> <script src="callback/ajax_callback.js"></script> <script src="callback/jquery.maskedinput.js"></script> <script type="text/javascript"> jQuery(function($){ $("#tel").mask("+7(999) 999-9999"); }); </script>[/slh] Для вордпресс скрипты подключаем так: [slh lang="php"]<!--Подключаем скрипты --> <script src="<?php bloginfo( 'template_url' ); ?>/callback/jquery.min.js"></script> <script src="<?php bloginfo( 'template_url' ); ?>/callback/ajax_callback.js"></script> <script src="<?php bloginfo( 'template_url' ); ?>/callback/jquery.maskedinput.js"></script> <script type="text/javascript"> jQuery(function($){ $("#tel").mask("+7(999) 999-9999"); }); </script>Библиотеку jwuery можно не подключать, в вордпресс она уже подключена.
- Далее в файле ajax_callback.js в 11 строке прописываем путь к файлу action_callback_form.php
«http://ваш_сайт/callback/action_callback_form.php»
Для вордпресс так:«/wp-content/themes/ваша_тема/callback/action_callback_form.php» - В самом файле action_callback_form.php в строке 23 указываем адрес вашей электронной почты.
На этом все. Если вы все сделали правильно, смотрите и наслаждаетесь тем, как работает кнопка callback обратный звонок на вашем сайте.
Обратите внимание на правильный путь к изображению кнопки обратный звонок в коде. Если что-то непонятно, спрашивайте в комментариях.
Для тех, кому трудно разобраться с кодом, выкладываю ссылку на бесплатный сервис кнопки обратного звонка
Если у вас вордпресс, можете установить плагин обратный звонок с сайта.
Советую прочитать, очень интересный плагин: Плагин Post Grid для вывода записей вордпресс
Архив кнопки обратного звонка callback
Услуги по созданию сайтов под «Ключ» и доработке и настройке сайтов





Всего комментариев: 0