Новогодние украшения для сайта
Новый Год не за горами. Осталось чуть больше месяца. Самое время подумать о новогоднем украшении для сайта, чтобы ваш ресурс выглядел по новогоднему празднично. Новогодние украшения для сайта поднимут настроение и вызовут улыбки у ваших посетителей.
Новогодняя гирлянда в хедере сайта, падающий снег или красивая. нарядная елочка в сайдбаре будет далеко не лишней в предпраздничные новогодние дни и с успехом украсит ваш ресурс.
Предлагаю Вам пару-тройку таких новогодних украшений для сайта:
Содержание статьи
Скрипт новогодней гирлянды для хедера.
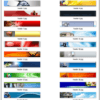
![]() После установки скрипта в шапке вашего сайта появится вот такая гирлянда как на картинке, только мигающая. Как она будет выглядеть, посмотрите на примере: Посмотреть пример скрипта новогодней гирлянды.
После установки скрипта в шапке вашего сайта появится вот такая гирлянда как на картинке, только мигающая. Как она будет выглядеть, посмотрите на примере: Посмотреть пример скрипта новогодней гирлянды.
Для установки вставьте первую часть кода (стили css) перед закрывающемся тегом </head>:
<!--Гирлянда на сайт css -->
<style type="text/css">
#garland {
position:absolute;
top:0;left:0;
background-image:url('https://sitespectr.ru/test/girlyanda/christmas-lights.png');
height:36px;width:100%;overflow:hidden;z-index:99}
.garland_1 {background-position: 0 0}
.garland_2 {background-position: 0 -36px}
.garland_3 {background-position: 0 -72px}
.garland_4 {background-position: 0 -108px}
</style>
<!--Гирлянда на сайт javascript -->
<script type="text/javascript">
function garland() {
nums = document.getElementById('nums_1').innerHTML
if(nums == 1) {document.getElementById('garland').className='garland_1';
document.getElementById('nums_1').innerHTML='2'}
if(nums == 2) {document.getElementById('garland').className='garland_2';
document.getElementById('nums_1').innerHTML='3'}
if(nums == 3) {document.getElementById('garland').className='garland_3';
document.getElementById('nums_1').innerHTML='4'}
if(nums == 4) {document.getElementById('garland').className='garland_4';
document.getElementById('nums_1').innerHTML='1'}
}
setInterval(function(){garland()}, 600)
</script>Вторую часть кода вставьте сразу после тега <body>:
<!--Гирлянда на сайт html --> <div id="garland" class="garland_4"> <div id="nums_1">1</div> </div>
Падающий снег выполнен на чистом css.
Если у вас сайт с темным фоном, можно установить эффект падающего снега. Он будет смотреться вот так, чтобы посмотреть пример, кликните по ссылке или картинке ниже: Пример скрипта падающий снег Подходит только для сайтов с темным фоном.
Для установки просто вставьте код стилей перед закрывающемся тегом </head>:
<style>
* {
margin: 0;
padding: 0;
}
body {
background-image: url('https://sitespectr.ru/test/sneg/img/snow.png'),
url('https://sitespectr.ru/test/sneg/img/snow3.png'),
url('https://sitespectr.ru/test/sneg/img/snow2.png');
-webkit-animation: snow 10s linear infinite;
-moz-animation: snow 10s linear infinite;
-ms-animation: snow 10s linear infinite;
animation: snow 10s linear infinite;
}
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
30% {background-position: 150px 200px, 100px 100px, 100px 100px;}
60% {background-position: 350px 600px, 250px 250px, 200px 200px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-moz-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
30% {background-position: 150px 200px, 100px 100px, 100px 100px;}
60% {background-position: 350px 600px, 250px 250px, 200px 200px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-webkit-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
30% {background-position: 150px 200px, 100px 100px, 100px 100px;}
60% {background-position: 350px 600px, 250px 250px, 200px 200px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-ms-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
30% {background-position: 150px 200px, 100px 100px, 100px 100px;}
60% {background-position: 350px 600px, 250px 250px, 200px 200px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
</style>
Новогодние картинки анимашки
Для тех кто не хочет заморачиваться со вставкой кода можно украсить свой сайт картинками анимашками. Например анимашками гирлянд или елочек . Вставьте их себе на сайт как обычные картинки.
<img src=»путь к файлу/image.gif»>
Можете скачать картинку (кликнуть правой кнопкой по ней и выбрать в контекстном меню — «сохранить как»), закинуть ее в папку с изображениями на вашем сайте , прописать правильно путь к картинке и вставить в необходимое место на сайте, если сайт html. Или вставить картинку через редактор, если сайт на Вордпресс, Джумла или другой cms.
Можете и не скачивать, а просто прописать URL изображения (кликнуть правой кнопкой по картинке и выбрать в констекстном меню — «открыть картинку в новой вкладке») и скопировать URL в адресной строке.
Вот такая гирлянда
![]()
и еще гирлянда
![]()
и еще

А дальше идут елочки






Плагин WordPress с Новогодним украшением
Для тех, у кого сайт на CMS WordPress существует очень хороший и легкий новогодний плагин. Вы можете установить этот простой плагин новогоднего украшения вашего сайта.
Новогодний плагин WordPress Дед Мороз с поздравлением
И еще один новогодний плагин для тех, у кого сайт на вордпресс. Выезжающая боковая панель с дедом Морозом и Вашими поздравлениями.
 Таким нехитрым способом, установив новогодние украшения для сайта, вы придадите ему праздничный вид, а посетителям хорошее настроение! Удачи!
Таким нехитрым способом, установив новогодние украшения для сайта, вы придадите ему праздничный вид, а посетителям хорошее настроение! Удачи!













Хорошие идеи, последний вариант себе поставил)
Спасибо за хорошие рабочие скрипты. Гирлянду мигающую использовала на Тильде — прекрасно все работает.
С наступающими Вас праздниками: Новым Годом и с Рождеством Христовым!