Как сделать бегущую строку в html
Как сделать бегущую строку в html? Очень просто. Делается это с помощью тега html < marquee > Этот тег имеет ряд атрибутов. Мы рассмотрим их на примерах ниже и узнаем как вывести последние новости из определенных категорий бегущей строкой в wordpress.
Тег <marquee> дает возможность перемещать не только текст, но и другие элементы, например картинки или блоки.
А сейчас примеры бегущей строки.
Пример как сделать бегущую строку в html слева направо:
<marquee direction= "right">Бегущая строка в html cлева направо</marquee>
Бегущая строка в html cлева направо
Что бы текст не уходил за кромку поля, а двигался туда и обратно добавляем атрибут behavior со значением alternate
<marquee behavior= "alternate" >Бегущая строка перемещается между правым и левым полем </marquee>
Бегущая строка перемещается между правым и левым полем
Останавливаем бегущую строку наведением курсора
<marquee onmouseout= "this.start()" onmouseover="this.stop()" > <b>Бегущая строка останавливается при наведении</b></marquee>
Бегущая строка останавливается при наведении
Делаем нашу строку цветной и более привлекательной путем добавления стилей css:
<marquee style= "color:#470dd9; font-size: 20px; font-weight: bolder; line-height: 150%; text-shadow: #000 0px 1px 1px;" >Цветная бегущая строка с тенью </marquee>
Цветная бегущая строка с тенью
Как сделать бегущую строку html на цветном фоне:
<marquee bgcolor= "#e20b0b" >Бегущая строка на цветном фоне</marquee>
Бегущая строка на цветном фоне
Бегущая строка в html движется снизу вверх. Высоту блока указываем атрибутом heigh:
<marquee direction= "up" height= "120" style= "color:#0F8D68; font-size: 24px; font-weight: bolder; line-height: 150%; text-shadow: #000000 0px 1px 1px;" >Бегущая строка снизу вверх</marquee>
height= «120»— высота блока
color:#0F8D68— цвет текста
font-size: 24px— размер шрифта
Бегущая строка снизу вверх
Атрибутом scrolldelay регулируем скорость прокрутки:
<marquee scrolldelay= "50" style= "color:#0F9D58; font-size: 24px; font-weight: bolder; line-height: 110%; text-shadow: #000000 0px 1px 1px;" > Как сделать бегущую строку в html</marquee>
Как сделать бегущую строку в html
Оформляем блок в рамку, добавим высоту, ширину, атрибуты width и height и цвет фона атрибут bgcolor
<marquee bgcolor= "#e2000b" direction= "down" height= "130" width= "300" scrollamount= "3" style= "border: 2px solid #000000; text-align: center; color: #f2132d; font-size: 30px; font-weight: bolder; line-height: 150%; text-shadow: #000000 0px 1px 1px;" > Бегущая строка в рамке на цветном фоне</marquee>
Бегущая строка в рамке на цветном фоне
Бегущая строка в html с изображением
<marquee><img src= "URL изображения" /></marquee>

Вставляем ссылку в бегущую строку
<marquee onmouseout= "this.start()" onmouseover= "this.stop()" > Текст перед ссылкой <a href= "url адрес ссылки" >текст ссылки</a></marquee>
Может вам будет интересно посмотреть Лучший интерактивный учебник HTML для начинающих
Вывод новых записей в бегущую строку
И в конце о том, как с помощью бегущей строки вывести новые записи из определенных категорий WordPress без плагина.
Для этого копируем код ниже.
<div id="newpost">
<h2>Пример бегущей строки</h2>
</br>
<hr>
<marquee direction = "left" onmouseover = "this.stop()" onmouseout = "this.start()" >
<?php $CountPost = 5; $CategoryID = '1,18'; ?>
<?php $cnt = 0; $my_query = new WP_Query("cat= ".$CategoryID." &showposts= ".$CountPost);
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<span class = "runpost" ><a href = "<?php the_permalink() ?>" ><?php the_title(); ?>
</a> * * * </span>
<?php endwhile; ?>
</marquee>
<hr>
</div>$CountPost = 5 — количество выводимых записей (поставьте сколько нужно)
$CategoryID = ‘1,18’ — id категорий из каких выводим последние записи (ставим через запятую)
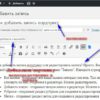
Далее вставляем код в необходимое место страницы через редактор файлов. В боковой панели: Внешний вид > Редактор > Файл. Что бы бегущая строка была в хедере сайта прописываем код в header.php, для вывода строки в подвале — файл footer.php
Работу кода можно посмотреть здесь: Демо вывода последних новостей бегущей строкой
Примерно так. Надеюсь что статья будет для Вас полезной. Успехов!










у меня опять проблемы ,вместо текста бегает следующие строки ($my_query->have_posts()) : $my_query->the_post(); ?> в чем дело не понимаю
Сурен, а вы id своих категорий проставили? Если не получается можете попробовать установить плагин бегущей строки.
да я все сделал как положено. Тут дело в том, что оказывается нужно подключить к сайту jQuery но как я не знаю пока